
Veel programmeurs en webontwikkelaars maken gebruik van externe teksteditors om de broncode in te voeren voor hun software en sites. Teksteditors zoals Notepad ++, die worden behandeld in deze Tech Junkie-handleiding, bevatten syntax highlighting die de broncode met alternatieve lettertypekleuren opmaakt. Deze secundaire notatie maakt de code duidelijker in tekstdocumenten. De meeste programmeurs en webontwikkelaars houden daarom waarschijnlijk Google Documenten over het hoofd voor codering omdat het geen ingebouwde opties voor syntaxisaccentuering bevat.
Dit hoeft echter niet te betekenen dat u geen syntaxmarkering aan code in Google Doc-documenten kunt toevoegen. Er zijn in feite een paar add-ons voor Documenten waarmee u verschillende programmeer- en markeertalen met syntaxisaccentuering kunt opmaken. Er zijn ook talloze web-apps die u kunt gebruiken om de broncode in te voegen met markering in Google Documenten. Op deze manier kunt u de broncode opmaken in Documenten.
Formatteer de broncode met Code Pretty
Code Pretty is een invoegtoepassing voor Google Documenten die automatisch markering aan de geselecteerde code toevoegt. Code Pretty bevat niet een groot aantal instellingen om de syntaxisopmaak aan te passen, maar het voegt nog steeds een handige syntaxismarkering toe aan Documenten. U kunt CP aan documenten toevoegen door op de + gratis knop op deze webpagina te klikken. Druk vervolgens op de knop Toestaan om de rechten voor de add-on te bevestigen.
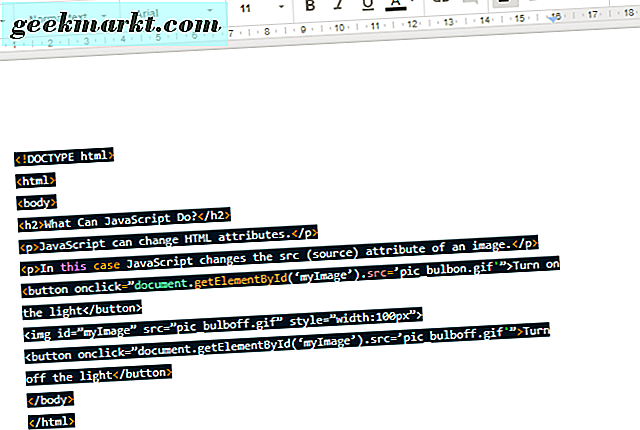
Open vervolgens Documenten in uw browser; en klik op het tabblad Add-ons om het menu te openen. Dat menu bevat nu de add-on Code Pretty. Om u een voorbeeld te geven van hoe deze add-on syntaxis benadrukt, selecteert en kopieert u de onderstaande voorbeeld JavaScript-code door op Ctrl + C te drukken.
Wat kan JavaScript doen?
JavaScript kan HTML-kenmerken wijzigen.
In dit geval wijzigt JavaScript het src-kenmerk (bron) van een afbeelding.
Doe het licht aan

Doe het licht uit
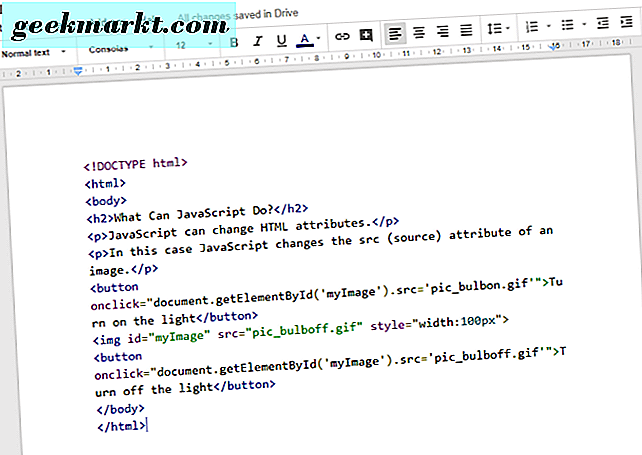
Plak dat JavaScript-voorbeeld in Google Documenten door op Ctrl + V te drukken. Selecteer vervolgens de code in de tekstverwerker met de cursor. Klik op Add-ons > Code Pretty en selecteer de optie Opmaakselectie in het submenu. Dat zal het JavaScript opmaken zoals getoond in de snapshot direct hieronder.

Zoals vermeld, bevat CP niet veel instellingen voor het markeren van syntaxis. U kunt de lettergrootte van de gemarkeerde code echter aanpassen door op Add-ons > Code Pretty en Instellingen te klikken. Dat opent de zijbalk die hieronder wordt getoond. Vervolgens kunt u daar een alternatieve standaardlettergrootte voor de gemarkeerde code selecteren.

Formatteer de broncode met codeblokken
Codeblokken is een alternatieve add-on voor CP die u kunt toevoegen aan Google Documenten. Dit is eigenlijk een iets betere add-on om syntaxis naar voren te halen, omdat het tal van highlighting-thema's bevat. Druk op de + gratis knop op deze website-pagina om codeblokkades toe te voegen aan documenten.
Wanneer u Code Blocks hebt geïnstalleerd, opent u Documenten en kopieert en plakt u dezelfde JavaScript-code hierboven als voorheen in de tekstverwerker. Klik op Add-ons > Codeblokken en selecteer Start om de zijbalk te openen die wordt weergegeven in de foto hieronder.

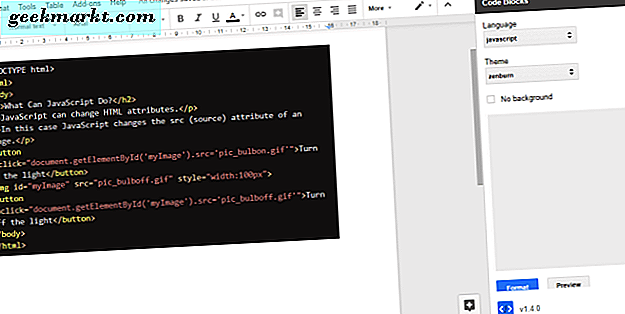
Selecteer alleen de JavaScript-tekst met uw cursor. Zorg ervoor dat u geen lege documentruimte boven of onder de code selecteert. Selecteer JavaScript in het eerste vervolgkeuzemenu. Vervolgens kunt u ook een thema selecteren in het vervolgkeuzemenu Thema . Druk op de knop Formaat om de syntaxisaccentuering aan de code toe te voegen, zoals hieronder wordt weergegeven. Nu is de JavaScript-tekst veel duidelijker met zijn markup-tags gemarkeerd.

Kopieer en plak de gemarkeerde broncode in Google Documenten
Naast Code Blocks en Code Pretty Docs, kunt u ook syntax highlighter web-apps gebruiken om broncode te formatteren. Vervolgens kunt u de gemarkeerde broncode van een web-app kopiëren en in uw document Documenten plakken. Textmate is een syntaxis-highlighter-web-app die tal van programmeer- en markup-talen opmaakt.
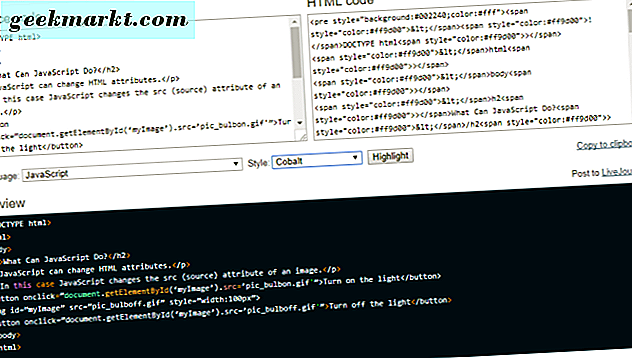
Klik op deze hyperlink om Textmate te openen. Kopieer en plak vervolgens de JavaScript-tekst in deze post in het vak met de broncode van Textmate met de sneltoetsen Ctrl + C en Ctrl + V. Selecteer JavaScript in het vervolgkeuzemenu Taal. Selecteer een syntax highlight-thema in het vervolgkeuzemenu Thema. Druk op de knop Markeren om een voorbeeld van de opmaak van de broncode te krijgen, zoals weergegeven in de momentopname direct hieronder.

Selecteer vervolgens het gemarkeerde JavaScript in het voorbeeld met de cursor en druk op Ctrl + C. Plak de gemarkeerde code in Google Documenten door op Ctrl + V te drukken. Hiermee wordt de gemarkeerde JavaScript-broncode toegevoegd aan het document van Documenten, zoals hieronder weergegeven.

U hebt dus geen desktop-teksteditor nodig om syntax highlighting toe te voegen aan software en website-code. In plaats daarvan kunt u de syntaxiscode in Documenten benadrukken met de uitbreidingen Code Pretty en Code Blocks. Of kopieer en plak uw code van en naar de web-app Textmate om de broncode in te voegen met markering in Google Documenten.