
Als u een Chrome-gebruiker bent, gebruikt u waarschijnlijk een of meer extensies. Of het nu gaat om het blokkeren van advertenties of om functies toe te voegen, extensies voegen veel nut toe aan de browser. Zou het niet cool zijn als je je eigen Chrome-extensie zou kunnen bouwen? Dat is precies wat ik je hier laat zien.
Omdat ik websites voor klanten onderhoud, wil ik graag weten hoe elke site presteert met betrekking tot het laden van pagina's. Aangezien Google laadtijden gebruikt in zijn SEO-berekeningen, is weten hoe snel of langzaam een pagina laadt een belangrijke statistiek bij het optimaliseren van een site. Dit geldt des te meer voor het optimaliseren van een website voor mobiel. Het moet licht, snel zijn en zonder fouten laden om hoog te scoren binnen Google.
Voeg daar nog aan toe dat het feit dat een ondernemende persoon bij SitePoint ook dezelfde website gebruikt als ik om de paginasnelheden te controleren, GTmetrix en een Chrome-extensie heeft ontwikkeld om het te controleren, ik dacht dat ik hetzelfde zou doen en je er doorheen zou leiden.
Chrome-extensies
Chrome-extensies zijn miniprogramma's die functies toevoegen aan de kernbrowser. Ze kunnen zo rechtlijnig zijn als degene die we gaan maken of zo ingewikkeld zijn als veilige wachtwoordbeheerders of script-emulators. Geschreven in compatibele talen zoals HTML, CSS en JavaScript, het zijn zelfstandige bestanden die naast de browser staan.
Uit noodzaak zijn de meeste extensies eenvoudige pictogramklikuitvoeringen die een bepaalde actie uitvoeren. Die actie kan letterlijk alles zijn wat u Chrome wilt laten doen.

Bouw je eigen Chrome-extensie
Met wat onderzoek kun je je extensie aanpassen om te doen wat je maar wilt, maar ik vind het een goed idee om met één knop snelheidscontrole in te schakelen.
Meestal, wanneer u de sitesnelheid controleert, plakt u de URL van de pagina waarop u zich bevindt in GTmetrix, Pingdom of waar dan ook en klikt u op Analyseren. Het kost maar een paar seconden, maar zou het niet fijn zijn als u gewoon een pictogram in uw browser kon selecteren en het voor u kon doen? Nadat je deze tutorial hebt doorgenomen, kun je precies dat doen.
U moet een map op uw computer maken om alles in te bewaren. Maak drie lege bestanden, manifest.json, popup.html en popup.js. Klik met de rechtermuisknop in uw nieuwe map en selecteer Nieuw en tekstbestand. Open elk van uw drie bestanden in uw teksteditor naar keuze. Zorg ervoor dat popup.html wordt opgeslagen als een HTML-bestand en popup.js wordt opgeslagen als een JavaScript-bestand. Download dit voorbeeldpictogram ook van Google alleen voor de doeleinden van deze zelfstudie.
Selecteer manifest.json en plak het volgende erin:
{"manifest_version": 2, "name": "GTmetrix Page Speed Analyzer", "description": "Gebruik GTmetrix om de laadsnelheid van een webpagina te analyseren", "version": "1.0", "browser_action": {"default_icon" : "icon.png", "default_popup": "popup.html"}, "permissies": ["activeTab"]} Zoals u kunt zien, hebben we het een titel en een basisbeschrijving gegeven. We hebben ook een browseractie genoemd die het pictogram bevat dat we van Google hebben gedownload en dat in de browserbalk en popup.html wordt weergegeven. Popup.html wordt genoemd wanneer u het extensiepictogram in de browser selecteert.
Open popup.html en plak het volgende erin.
Pagespeed Analyzer met GTMetrix http: //popup.jsPagespeed Analyzer met GTMetrix
Controleer paginasnelheid!
Popup.html wordt genoemd wanneer u het extensiepictogram in de browser selecteert. We hebben het een naam gegeven, de pop-up gemarkeerd en een knop toegevoegd. Als u de knop selecteert, wordt popup.js aangeroepen. Dit is het bestand dat we vervolgens zullen voltooien.

Open popup.js en plak het volgende erin:
document.addEventListener ('DOMContentLoaded', function () {var checkPageButton = document.getElementById ('checkPage'); checkPageButton.addEventListener ('click', function () {chrome.tabs.getSelected (null, function (tab) {d = document; var f = d.createElement ('form'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement ( 'invoer'); i.type = 'verborgen'; i.name = 'url'; i.value = tab.url; f.appendChild (i); d.body.appendChild (f); f.submit () ;});}, false);}, false); Ik zal niet doen alsof ik JavaScript ken en daarom was het handig dat SitePoint het bestand al had. Ik weet alleen dat het GTmetrix vertelt de pagina te analyseren op het huidige Chrome-tabblad. Waar staat 'chrome.tabs.getSelected', de extensie haalt de URL uit het actieve tabblad en voert deze in het webformulier in. Dat is voor zover ik kan gaan.
Je Chrome-extensie testen
Nu hebben we het basisraamwerk, we moeten testen om te zien hoe het werkt.
- Open Chrome, selecteer Meer hulpprogramma's en uitbreidingen.
- Vink het selectievakje naast Ontwikkelaarsmodus aan om dit in te schakelen.
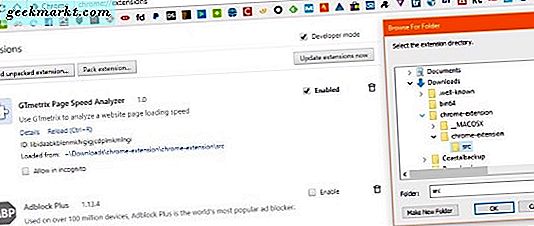
- Selecteer Uitgepakte extensie laden en navigeer naar het bestand dat u voor deze extensie hebt gemaakt.
- Selecteer OK om de extensie te laden en deze moet in uw lijst met extensies worden weergegeven.
- Vink het selectievakje naast Ingeschakeld in de lijst aan en het pictogram zou in uw browser moeten verschijnen.
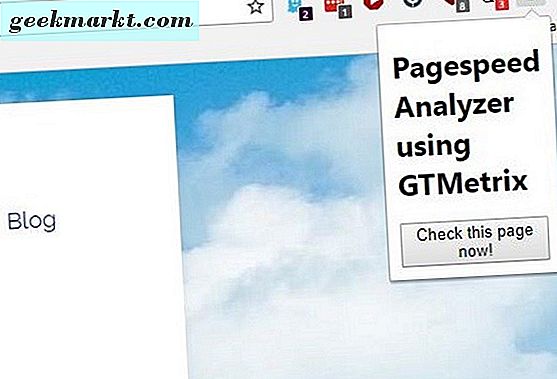
- Selecteer het pictogram in de browser, zodat de pop-up verschijnt.
- Selecteer de knop, Check deze pagina nu!
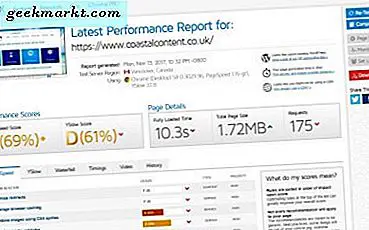
U zou moeten zien dat de pagina wordt gecontroleerd en een prestatierapport van GTmetrix. Zoals je kunt zien op mijn eigen site in de hoofdafbeelding, heb ik nog een beetje werk te doen om mijn nieuwe ontwerp te versnellen!
Extensies naar voren halen
Het maken van uw eigen Chrome-extensie is niet zo moeilijk als het lijkt. Hoewel het zeker heeft geholpen om een voorsprong te hebben door een beetje code te kennen, zijn er honderden bronnen online die dat laten zien. Bovendien heeft Google een enorme opslagplaats met informatie, zelfstudies en walkthroughs die kunnen helpen. Ik heb deze pagina van de Google Developer-site gebruikt om me te helpen met deze extensie. De pagina leidt u door elk onderdeel van het maken van de extensie en biedt het pictogram dat we eerder hebben gebruikt.
Met voldoende onderzoek kun je extensies maken die vrijwel alles doen waar de browser maar toe in staat is. Enkele van de beste extensies in de Chrome-winkel zijn afkomstig van particulieren en niet van bedrijven, wat bewijst dat u uw eigen extensies echt kunt maken.
Alle eer aan John Sonmez op SitePoint voor de originele gids. Hij deed het harde werk, ik reorganiseerde het een beetje en moderniseerde het een beetje.
Heb je je eigen Chrome-extensie gemaakt? Wil je het promoten of delen? Laat het ons hieronder weten als je dat doet!