U heeft misschien wel eens gehoord van deze krachtige functie in uw Chrome-browser: Chrome-ontwikkeltools. En hoewel het waar is, is het meeste nuttig voor webontwikkelaars, er zijn momenten dat het nuttig is voor een gemiddelde internetgebruiker. In dit artikel zullen we ons concentreren op handige dingen die u kunt doen met Chrome-ontwikkelaarstools. Zoals hoe u door de website ingestelde beperkingen kunt omzeilen, lettertypen, kleuren en afbeeldingen kunt vinden die aan de oppervlakte zijn verborgen of zelfs wachtwoorden kunt vergeten.
Hoe ontwikkelaarstools openen in Chrome?
Om Chrome-ontwikkelaarstools in Google Chrome te openen, klikt u op Chrome aanpassen (⋮)>Meer tools -> Ontwikkelaarstools.Je kan ookklik met de rechtermuisknop op de pagina die u wilt bewerken en kiezenInspecteren. Ik gebruik het toetsenbord graag kortCtrl + Shift + I(Cmd + Option + I voor Mac).
Standaard opent het een nieuw venster aan de rechterkant, maar ik bewaar het liever onderaan, omdat het me meer ruimte geeft om het uit te vouwen. Om het venster naar beneden te verplaatsen, klikt u op de knop met 3 verticale stippen rechtsboven (⋮) en kiest u vervolgens de onderste koppelingsoptie. U kunt ook hetdonkere modus van de instellingen, maakt het gemakkelijker voor de ogen. De volgende keer dat u het inspecteerelement opent, onthoudt het mijn wijzigingen.

Lees ook:Hoe Google Chrome-achtergrond te veranderen
10 tips voor Chrome Developer Tools
1. Bewerk een webpagina
Dit is nu het meest basale gebruik van de ontwikkelaarstools, maar moet worden opgenomen. U kunt elke webpagina (zoals Wikipedia) tijdelijk in uw browser bewerken. Om dit te doen, opent u een webpagina die u in Chrome wilt bewerken, klikt u met de rechtermuisknop en kiest u Element inspecteren. Ga naar het consoletabblad (zou de tweede optie van boven moeten zijn), plak vervolgens de volgende regel code en druk op enter.
document.body.contentEditable = waar
Dit maakt de hele webpagina bewerkbaar zoals elk Word-document. Klik gewoon ergens en begin met typen. Onthoud echter dat alle effecten verdwenen zijn zodra u de pagina vernieuwt. Zorg er dus voor dat u een screenshot van de pagina maakt voordat u de browser sluit.

2. Onthul het opgeslagen wachtwoord
Stel dat je op je mobiel wilt inloggen op je Instagram, maar dat je het wachtwoord niet meer weet. Gelukkig heb je het opgeslagen in je browser. Nu, in plaats van het moeizame proces van wachtwoordreset te doorlopen, kunt u ontwikkelaarstools gebruiken om het verborgen wachtwoord te onthullen.
Klik met de rechtermuisknop op het wachtwoordveld en kies vervolgens 'Inspecteer Element."Hierdoor wordt het documentinspectievenster geopend en hoeft u alleen het woord"wachtwoord"Met"tekst" in dewachtwoord-typeinvoer veld. En dit zou het wachtwoord moeten onthullen dat verborgen is in sterretjes.
3. Maak een screenshot van de webpagina
Wist je dat je een screenshot van de webpagina kunt maken met de Chome Dev Tools zonder een extra plug-in te gebruiken? De functie is vrij eenvoudig en biedt slechts twee instellingen: het zichtbare deel van de webpagina, de hele webpagina. Het kan de schermafbeeldingen voor de mobiele versie van de webpagina vastleggen en u kunt een paar mobiele lay-outs kiezen uit het vervolgkeuzemenu bovenaan.
Open de ontwikkelaarstools van Chrome om de schermafbeelding vast te leggen. Ga naar het tabblad Console en druk opctrl + shift + M(windows) ofcmd + opt + M(Mac). Klik vervolgens opMenu met 3 stippen rechtsbovenvan de webpagina en selecteerCapture Screenshot of Capture full-size screenshot. En dat is het, uw screenshot wordt opgeslagen in de downloadmap.

Lees ook:7 beste Chrome-screenshots-extensies voor elke behoefte
Er zijn andere manieren om screenshots te maken en je kunt altijd een screenshot-extensie installeren of de native screenshot-snelkoppeling van de computer gebruiken, prtsc (windows) en cmd + shift + 4 (MacOS), maar deze methode werkt net zo goed.
4. Gebruik de kleurkiezer
Ik ben een sukkel voor minimale kleuren en vaker wel dan niet, scrol ik met minimale afbeeldingen op Google om inspiratie op te doen voor speciale afbeeldingen en miniaturen. Of stel dat als het kleurenschema van een bepaalde website uw aandacht trekt en u wilt weten welke kleur ze gebruiken, u altijd een extensie voor kleurenkiezers kunt installeren. Maar er is een snellere manier om het te doen.
Open de Chrome-ontwikkelingstools, klik aan de linkerkant opStijl tab, klik op het kleine vakje naast de kleur. Dit zal naar voren komen KleurkiezerKlik nu ergens op de webpagina waarvan u de kleur wilt weten en de kleurkiezer geeft u de hexadecimale code. Kopieer de hexadecimale code en plak deze in Photoshop.
 5. Wijzig de website naar de mobiele lay-out
5. Wijzig de website naar de mobiele lay-out
Telkens wanneer u een website opent, worden veel van uw gegevens onder de motorkap verzonden, zoals uw IP-adres, exacte datum en tijd, de URL, waar komt u vandaan en de User-agent.
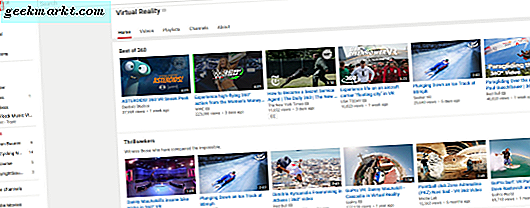
De user-agent helpt de website om uw browser te identificeren. En in sommige gevallen helpt het veranderen van de user-agent. Als u bijvoorbeeld wilt controleren of uw website responsive is of niet. Maar mijn favoriete is toegang tot de verschillende versies van de website. Sommige overheidswebsites in India openen bijvoorbeeld alleen in Internet Explorer, of laten we voor een wereldwijd voorbeeld Instagram nemen. Zoals je weet, kun je geen foto's uploaden naar Instagram hij op de computer, maar je kunt het doen vanaf zijn mobiele website. Dus waarom zou u de desktopbrowser niet maskeren met die van mobiel?
Om dit te doen, start u de Chrome-ontwikkelingstools,Klik op 3 verticale stippen, en onder meerHulpmiddelen selecteerNetwerkvoorwaarden. Daarvinkje uit de doos die zegt,User-agent, automatisch selecteren en selecteer in het pop-upvenster eenMobiele browser. Als u toegang probeert te krijgen tot een overheidswebsite, selecteert u een andere compatibele browser. Sluit nu het venster en vernieuw de pagina. Zoals je kunt zien, is er een volledig functionele uploadknop, die je kunt gebruiken om foto's vanaf de computer naar Instagram te uploaden.

6. Zoek iets
Een andere handige functie die moeilijk te lokaliseren is, is de zoekopdracht. Met het tabblad "Zoeken" kunt u op een webpagina zoeken naar specifieke inhoud of een HTML-element.
Als u bijvoorbeeld wilt weten welk lettertype een website gebruikt, moet u op het3 punten dan klikkenZoeken en typ het lettertype in of om precies te zijnlettertype-familie,en je kunt de informatie vinden in de regels code.
Of laten we een ander voorbeeld nemen: ik stuit op een website die een video op de achtergrond gebruikt en ik ben benieuwd welke video het precies is. Het opslaan van de pagina werkt niet. Gebruik in plaats daarvan de Chrome Development-tool en zoek naar"video"blader door de resultaten en kijk of je een URL krijgt. Gebruik in dat geval uw gezond verstand, als het een videobestand is, heeft het meestal de extensiemp4, probeer dat eens. En alsjeblieft, nu heb je een paar resultaten met mp4, een daarvan zou het videobestand moeten zijn, klik erop om de URL te openen. Kopieer die URL en plak in de browser, en klaar is Kees.

7. Verwijder pop-ups
Een andere handige functie van i is het verwijderen van pop-ups van de website. Laten we bijvoorbeeld Quora nemen, een populaire vraag-antwoordwebsite die alleen inhoud aanbiedt aan zijn leden. Als u via Google naar deze site komt en meer dan één pagina probeert te lezen, verschijnt er een pop-up waarin u wordt gevraagd om u aan te melden. Hier is hoe u het kunt verwijderen, klik met de rechtermuisknop op de pagina en breng de Inspect-elementen naar voren.Verplaats uw cursor naar de coderegel totdat het pop-upvenster (dat de inhoud bedekt) wordt gemarkeerd. Eenmaal gedaan,verwijder die regel code. Soms is er nog een transparante laag op de hoofdtekst van de pagina, waardoor de links niet meer reageren. Verwijder dat ook.
Lezen:Geblokkeerde inhoud op websites bekijken

8. Wijzig de gps-locatie van uw browser
Nu zijn er twee manieren waarop elke website kan achterhalen waar u vandaan surft: uw IP-adres en de locatie van uw browser. Hoewel u het IP-adres gemakkelijk kunt wijzigen door onze VPN en Smart DNS te gebruiken, is het niet eenvoudig om de browserlocatie te wijzigen.
Laatst bladerde ik bijvoorbeeld door CBS met VPN, en alles werkte prima. Maar toen ik besloot om naar lokale kanalen op CBS te kijken, kreeg ik een pop-up te zien waarin ik om mijn browserlocatie vroeg. En klik vervolgens op Toestaan, er staat dat de inhoud niet beschikbaar is op mijn locatie.
Om dat op te lossen, opent uDeveloper Console, door met de rechtermuisknop op het scherm te klikken. Aan de onderkant van het paneel,druk op de knop met drie stippen in de rechterbovenhoek en klik vervolgens op de "Sensoren”Optie uitMeer. Een nieuw venster wordt geopend in de onderste helft van het venster met ontwikkelaarstools, UnderGeolocatie, selecteer 'Aangepaste locatie."Voer nu uw locatie in op basis van lengte- en breedtegraad. Als u deze waarden niet kent, kunt u altijd Google maps gebruiken. Of selecteer gewoon de naam van de stad, zoalsCalifornië. Nu, herlaad de pagina, sta locatiegegevens toe in het pop-upvenster. En als ik nu de pagina vernieuw en klik op locatie toestaan, zoals je kunt zien, kan ik nu lokale stations streamen.

9. Gebruik liniaal
Net als een Kleurkiezer-tool, bevatten Google Chrome Developer Tools ook een liniaal. Dit komt van pas als u pixels over de hoogte en breedte van de pagina wilt meten.
Om de liniaal te openen, klikt u met de rechtermuisknop op de pagina waar u een liniaal wilt gebruiken en klikt u op "Inspecteer Element”. Vervolgens moet u het voor de eerste keer inschakelen, klik op de 3 verticale stippen in de rechterbovenhoek enInstellingen.Er wordt een nieuw venster geopend onder deElementen sectie selecteren Toon liniaal keuze.
10. Beperk de downloadsnelheid op Chrome
Als u de downloadsnelheid wilt beperken, kunt u dat doen met Chrome Dev-tools. Het beperkt niet alleen de downloadsnelheid van daadwerkelijke pakketten, maar ook streaming. In principe kunt u een tabblad isoleren en het tabblad laden volgens de snelheid die u zojuist hebt ingesteld. Het werkt als een zonnetje wanneer u de bandbreedte van uw browser wilt beperken terwijl u een film kijkt.
Om de snelheid voor een tabblad in te stellen, ga naar de ontwikkelaaropties, en klik op de optieknop direct naast controle en selecteer instellingen of u kunt gewoon direct op de F1-toets drukken om open de instellingen. Ga naar het tabblad Throttling en klik op ‘Aangepast profiel toevoegen ’. U kunt het profiel een naam geven en de download- en uploadsnelheid instellen. Nadat u de cijfers heeft toegevoegd, klikt u op ‘Toevoegen’ en bent u klaar.

Dit profiel zou alleen werken op het momenteel geopende tabblad en u zou het venster met ontwikkelaarsopties actief moeten houden, anders werkt de beperking niet. Om het profiel te activeren, ga naar het netwerktabblad in ontwikkelaarstools en klik op het vervolgkeuzemenu naast Offline. Selecteer het aangepaste profiel en uw pagina wordt nu gesmoord. Alles dat van deze pagina wordt gedownload, wordt beperkt tot de ingestelde limiet. Zorg ervoor dat u het inspecteerelementvenster niet sluit of de pagina vernieuwt.

Hoe gebruik je de Chrome Developer-tool?
Over het algemeen hebben de ontwikkelaarstools meer gebruiksscenario's dan rommelen met uw favoriete websites. Kortom, alles wat de website aan de serverkant niet doet, kan worden gewijzigd met Chrome-ontwikkelaarstools. Als alternatief kunt u de Web Developer-extensie gebruiken om met één klik toegang te krijgen tot alle functies en meer.