Of je nu een beginnend ontwerper bent of een doorgewinterde professional, het is altijd een goede gewoonte om op de hoogte te blijven van de nieuwste tools in het vak. Figma en Sketch zijn twee ongelooflijk veelzijdige vectorgebaseerde ontwerp- en prototyping-apps waarmee u verbluffende mockups, app-interfaces en sneller kunt maken. Ik heb geprobeerd mijn ontwerpspel te verbeteren en besloot om over te stappen van Photoshop. Het is echter een uitdaging om een van deze twee ontwerp- en prototyping-apps te selecteren, aangezien ze er aan de oppervlakte identiek uitzien. De onderstaande vergelijking omvat mijn bevindingen over Figma en Sketch en zou u moeten helpen begrijpen hoe ze verschillen.
Wat is Figma en Sketch Who
Sketch bestaat al een decennium, terwijl Figma nu minder dan 5 jaar uit is. In deze vergelijking zou ik de basisprincipes behandelen en uitleggen welke app voor wie bedoeld is.
1. Beschikbaarheid
Dit is een van de meest luidruchtige voordelen van Figma. Het is een webgebaseerde tool die ook apps biedt voor macOS en Windows. U kunt echter aan de slag met een desktopwebbrowser met een fatsoenlijke internetverbinding. Wat het nog beter maakt, is dat Figma ook bijbehorende apps heeft voor zowel Android als iOS waarmee je onderweg live ontwerpupdates kunt krijgen. Omdat alles zich in de cloud bevindt, hebt u overal ter wereld toegang tot de ontwerpupdates van uzelf of uw team.

Sketch, aan de andere kant, is een strikt macOS-app en je kunt het alleen op MacBooks installeren. Ook al is er geen officiële bijbehorende app voor smartphones, je kunt een Sketch Mirror voor Mac krijgen. Eerlijk gezegd doet Figma het beter om een realtime online tool te zijn met betere platformonafhankelijke compatibiliteit dan Sketch.
Figma: 1
Schetsen: 0
2. Gebruikersinterface
Figma en Sketch hebben beide een vergelijkbare interface en plaatsing van tools (zijbalken), waardoor de vergelijking eenvoudiger wordt, omdat u zich kunt concentreren op de tools en andere functies die verband houden met uw workflow. Beide apps hebben een werkruimte of canvas in het midden, lagen en assetattributen aan de linkerkant, een werkbalk bovenaan en een eigenschappenvenster aan de rechterkant. Het enige dat Sketch qua gebruikersinterface heeft, is de donkere modus die heel prettig is voor de ogen en goed past bij het macOS-thema.

Afgezien van enkele cosmetische wijzigingen, hebben Figma en Sketch beide een vergelijkbare gebruikersinterface.

Figma: 1
Schetsen: 1
3. Ontwerp
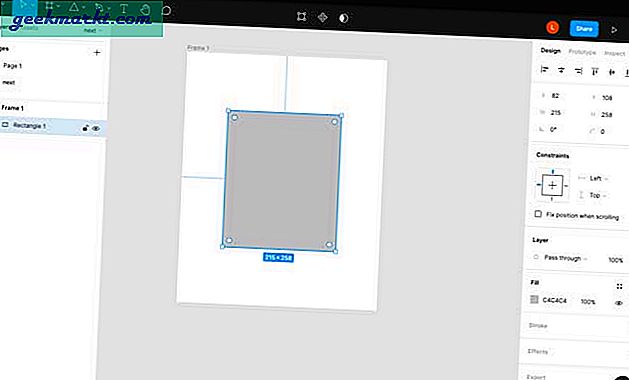
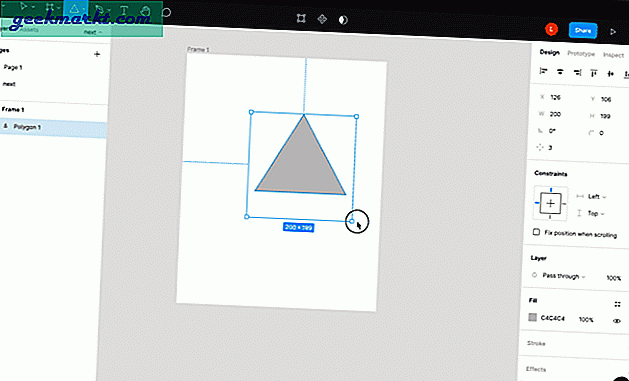
Beide Figma hebben een reeks standaardvormgereedschappen en ontwerpbronnen om uw eerste ontwerpproject en alles daarna te bouwen. De implementatie van de tool van Figma is echter superieur. Om te beginnen heeft elk vormgereedschap, zoals rechthoek, ovaal, ster en veelhoek, een gemakkelijke manier om hoeken af te ronden. U kunt eenvoudig een hoek klikken en slepen om elke harde rand er zacht uit te laten zien. Het is een geweldige ontwerpesthetiek en ik ben blij dat Figma het supergemakkelijk maakt.

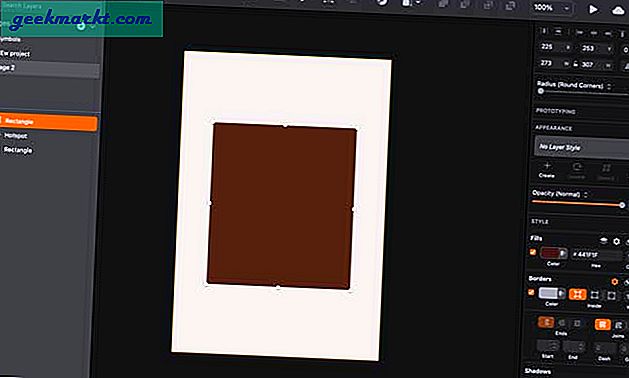
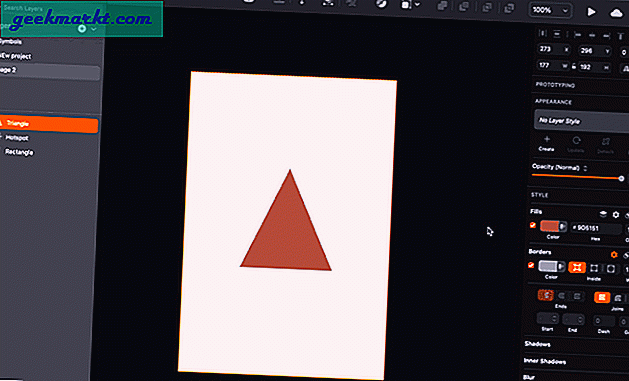
Hoewel Sketch tal van krachtige tools bevat, is het alleen zo dat de functies een leercurve vereisen en dat u moet uitzoeken hoe u dingen moet doen. Het is niet intuïtief. Als u bijvoorbeeld de hoeken van een driehoek wilt afronden, maakt u eerst een regelmatige driehoek, gaat u vervolgens naar de bewerkingsmodus, klikt u op alle hoekpunten en past u vervolgens een afrondingswaarde toe om een object met afgeronde hoeken te maken. Figma is gebruiksvriendelijker dan Sketch.

Figma: 2
Schetsen: 1
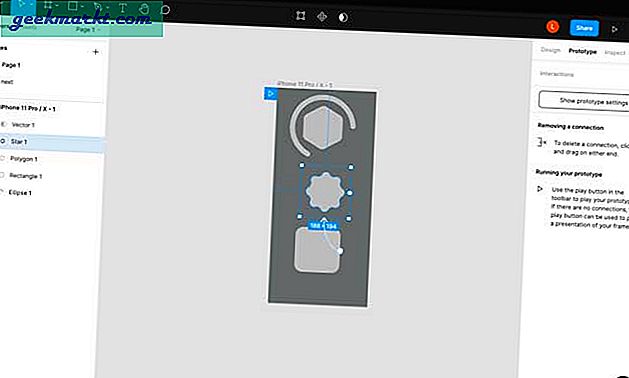
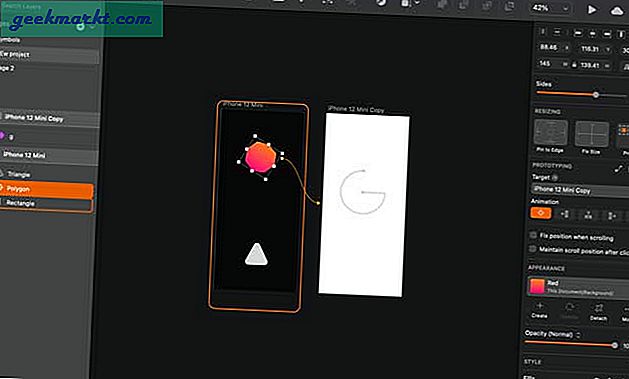
4. Prototyping
Nadat u klaar bent met het ontwerpgedeelte van uw project, is de volgende fase het prototypen ervan. Zowel Figma als Sketch hebben krachtige prototyping-tools waarmee u tikken en indrukken van knoppen in het ontwerp kunt opnemen en het tijdens het testen kunt laten werken alsof het in het echte leven zou zijn.
Figma biedt interactiegebaren in een eenvoudig te begrijpen en gemakkelijk te implementeren formaat. U selecteert gewoon een actie en het resultaat ervan en wijst de knop naar een ander kenmerk, en u bent klaar. U kunt zelfs alle genuanceerde bewegingen animeren met uw aangepaste animatie. Een klein probleem waarmee de hele Figma-gemeenschap wordt geconfronteerd, is echter dat u niet efficiënt meerdere pagina's kunt verbinden.

Opmerking: U kunt in feite pagina's van een project in prototyping koppelen met links, maar dat is momenteel inefficiënt en opent die pagina gewoon op een nieuw tabblad dat niet erg samenhangend is.
Sketch, aan de andere kant, biedt een boterzachte manier om links tussen verschillende pagina's te creëren. Hoewel Sketch die tekengebieden noemt en niet Pages, blijft het concept hetzelfde en is de implementatie beter. Het komt uiteindelijk neer op uw wensen. Als uw project weinig pagina's heeft maar geavanceerde animaties vereist, biedt Figma betere prototyping. Als u echter een samenhangend prototype wilt maken voor de klanten die een idee kunnen krijgen van het project met meerdere onderdelen, dan doet Sketch het beter. Het is in feite een gelijkspel.

Figma: 2
Schetsen: 1
5. Plug-ins
Sketch en Figma zijn beide rijk aan functies, maar als u een aangepaste workflow heeft, is er een plug-in voor u. Sketch bestaat al langer en heeft daarom meer plug-ins in de bibliotheek. U kunt echter populaire plug-ins zoals Zeplin, ProtoPie en Avocado vinden op zowel Sketch als Figma. Beide apps bieden API's om uw eigen plug-ins voor uw workflow te maken.

Een ding om op te merken is dat aangezien Figma een online tool is, alle plug-ins te allen tijde beschikbaar zijn en naadloos werken. Hoewel Sketch ondersteuning biedt voor meer plug-ins, moet u de digitale kopie downloaden en in de map met plug-ins plakken. Dit is op zijn best slechts een klein ongemak en Sketch biedt nog steeds superieure ondersteuning voor plug-ins.

Figma: 2
Schetsen: 2
6. Realtime samenwerking
Figma is de kampioen van realtime samenwerking en Sketch komt niet eens in de buurt met zijn cloudsynchronisatiefunctie. Met Figma kunnen onbeperkte kijkers en commentatoren de voortgang van het project in realtime bekijken. Met Sketch daarentegen kun je de projecten opslaan en synchroniseren met de cloud, en zodra het is opgeslagen, kunnen kijkers de bijgewerkte ontwerpbestanden zien. Kortom, Figma kiest voor een cloud-first-benadering, wat een van de redenen is waarom het zo populair is geworden.
Figma: 3
Schetsen: 2
7. Prijs
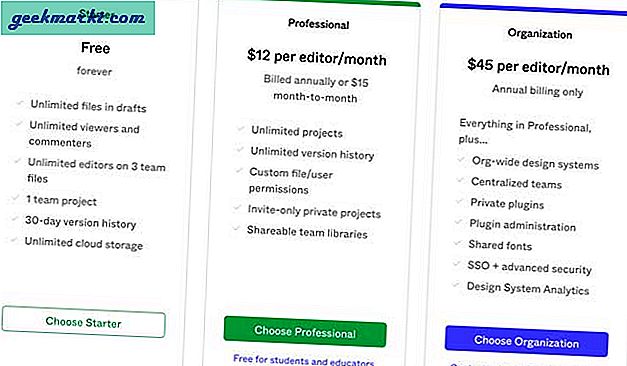
Figma biedt drieledige abonnementen met twee betaalde abonnementen en één gratis voor individuele makers. Het gratis abonnement biedt één teamproject tegelijk en onbeperkte editors. Het betaalde abonnement begint bij $ 12 / maand / editor en biedt onbeperkte editors, versiegeschiedenis en projecten.

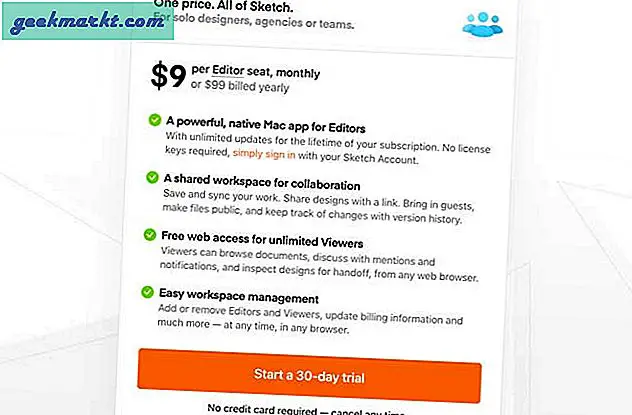
Sketch wordt geleverd met een gratis proefperiode van 30 dagen. Daarna wordt u $ 9 / maand / editor in rekening gebracht voor alle functies. Figma is zeker een beetje duur als je het betaalde plan krijgt, maar als je maar aan één project tegelijk hoeft te werken, laat Figma je daar gratis aan werken.

Bekijk Figma (gratis, $ 12 / maand)
Bekijk Sketch (gratis proefperiode, $ 9 / maand)
Figma of Sketch: wat een beter ontwerp en prototyping-apps is
Het valt niet te ontkennen dat Figma en Sketch beide geweldige apps zijn die prototyping en ontwerp mogelijk maken. Figma heeft een cloud-first-benadering en is beter voor online samenwerking. Sketch is goedkoper voor teams, biedt meer plug-ins, maar werkt niet buiten het Apple-ecosysteem.
Ik hoop dat de bovenstaande vergelijking de beslissing een beetje gemakkelijker voor je heeft gemaakt en als ik mijn mening zou geven, zou ik met Figma meegaan. Ik zeg dat omdat mijn use-case het leren ontwerpen van mockups inhoudt en ik niet aan meerdere projecten tegelijk zal werken. Wat denk je? Welke tool is beter voor jou? Laat het me weten op Twitter.
Lees ook: Beste apps om infographics en data-inzichten te creëren in 2021