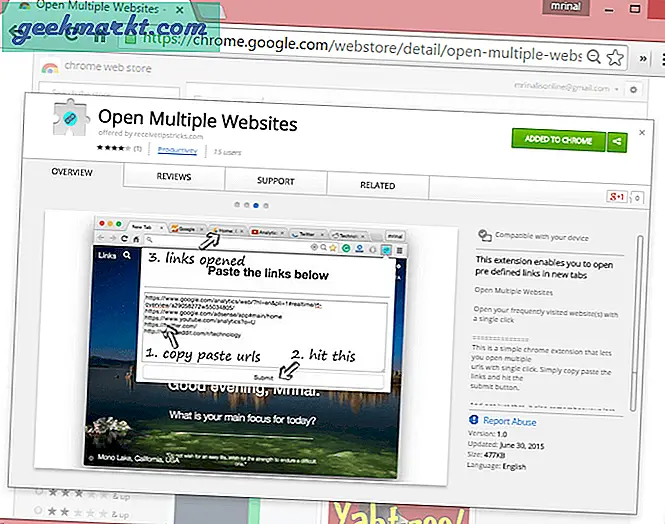
Onlangs publiceerde ik - Open Multiple Websites, een eenvoudige Chrome-extensie die al uw favoriete websites met een enkele klik opent. En verrassend is het maken van een chromen extensie makkelijker dan ik dacht. Het enige dat u nodig heeft, is basiskennis van HTML en JavaScript.

Google heeft gedetailleerde documentatie over het bouwen van een volledig nieuwe Chrome-extensie. Maar als u op zoek bent naar een snel overzicht, dan helpt deze gids u.
Wat is Chrome-extensie?
Het is een klein programma dat een extra functionaliteit toevoegt aan uw Chrome-browser. Meestal verschijnen Chrome-extensies aan de rechterkant van uw omnibox en wordt er een pop-up weergegeven wanneer erop wordt geklikt.
Wat moet je weten voordat we beginnen?
Als u een webpagina kunt schrijven, kunt u binnen 5 minuten een Chrome-extensie maken. Als u echter iets nuttigs wilt maken, moet u de basiskennis van HTML, CSS, JavaScript kennen en de API van Chrome gebruiken. Hoewel d.w.z. eenvoudig.
Hoe lang duurt het?
Het kan enkele uren tot enkele dagen duren, afhankelijk van de complexiteit van uw extensie. De Chrome-extensie die ik heb gemaakt (Open Multiple Websites) kostte me een paar uur, helemaal opnieuw begonnen.
Waar bestaat een Chrome-extensie uit?
Een eenvoudige Chrome-extensie bestaat uit een manifestbestand, enkele HTML / CSS-bestanden, enkele javascript-bestanden en enkele png-afbeeldingen voor schermafbeeldingen en pictogrammen. U plaatst al deze bestanden in een zip-map en uploadt deze naar Chrome Store.
Een eenvoudige Chrome-extensie bestaat uit vier bestanden:
1. Manifest.json: Beschouw het als een index van een boek. Dit manifestbestand vertelt Chrome de details van uw extensie, zoals de naam, beschrijving, versienummer enz. Het is geschreven in JSON-notatie - een eenvoudige taal die binnen 5 minuten kan worden opgepikt.
2. HTML-bestand definieert de lay-out van uw pagina. Gewoonlijk ziet u een pop-up als u op de extensieknop drukt. Rechtsaf? Deze pop-up is geschreven in HTML en je kunt ook wat CSS toevoegen om het er beter uit te laten zien.
3. Icoon(bij voorkeur een png) geeft identiteit aan uw extensie. Het is net hoe uw extensie eruitziet. Als u geen pictogram toevoegt, gebruikt Chrome een standaardpictogram.
4. Javascript het dossier doet alle magie. Het bevat de belangrijkste logica die de browser vertelt wat hij moet doen als de gebruiker op de extensie klikt.
Hoe u een Chrome-extensie maakt
# 1 Identificeer het probleem
Ontdek welk probleem u wilt oplossen met uw Chrome-extensie.
Ik wil bijvoorbeeld mijn vaak bezochte websites openen met een enkele klik. Maar ik kon geen relevante extensie vinden die dat doet. Dus besloot ik er een te schrijven. Evenzo is het beter als u uw eigen probleem heeft. Dit zal je gemotiveerd houden.
# 2 Schrijf code
Als je eenmaal het probleem hebt ontdekt, is het tijd om wat code te schrijven. Hier zullen we de code analyseren die wordt gebruikt in de Chrome-extensie. Het zal natuurlijk anders zijn voor uw extensie, dit geeft u een goed idee.
Dus open je favoriete teksteditor, maak een nieuwe map. Laten we het ‘Chrome-extensie’ noemen. In deze map zullen we 4 bestanden toevoegen, d.w.z. manifest.json, HTML-bestand, icon.png en het javascript-bestand.
Laten we dus de code van elk van hen bekijken.
2.1 Manifest.json
{
"manifest_version": 2, "name": "Open meerdere links", "description": "Met deze extensie kunt u vooraf gedefinieerde links openen in nieuwe tabbladen", "version": "1.0", "browser_action": {"default_icon ":" icon.png "," default_popup ":" popup.html "}," permissions ": [" tabs "," storage "]} Blijkbaar gebruikt Chrome versie ‘2’. Dit is opgelost. Het volgende is de naam, beschrijving en versie van uw extensie. Om de browseractie en toestemming te begrijpen, moet u de documentatie doornemen. U kunt de bovenstaande code echter kopiëren en plakken en de waarden dienovereenkomstig wijzigen.
2.2 popup.html
Open meerdere links
Plak de onderstaande links
Hier is de eenvoudige HTML voor pop-up. Het heeft een tekstgedeelte waar de gebruiker alle URL's invoert en een verzendknop. Merk op dat we hier ook een id-tag hebben gebruikt, zodat we overal toegang hebben tot deze elementen.
2.3 icon.png
Gebruik photoshop of deze online tool om een aangepast png-pictogram voor uw extensie te maken. 32 * 32 of 64 * 64 pixels worden aanbevolen. Ik heb deze gemaakt.

2.4 popup.js // open pagina's in nieuwe tabbladen functie loadUrls () {// haal urls op uit textarea en splits het var urls = document.getElementById ('urls'). value.split ('n'); // voer een lus uit op de opgehaalde URL's voor (var i = 0; i De bovenstaande code spreekt voor zich met behulp van opmerkingen. Wat we hier in feite doen, is dat we twee functies gebruiken, een ‘saveUrl’, dit slaat alle gebruikersinvoer op in de Chrome-opslag en ‘loadUrl’ start ze op een nieuw tabblad wanneer op de knop wordt geklikt.
# 3 Publiceer de extensie
Om uw extensie lokaal in Chrome te testen, schakelt u de ontwikkelaarsmodus in op de pagina met Chrome-extensies en sleept u deze ‘Chrome-extensie’ daarheen.

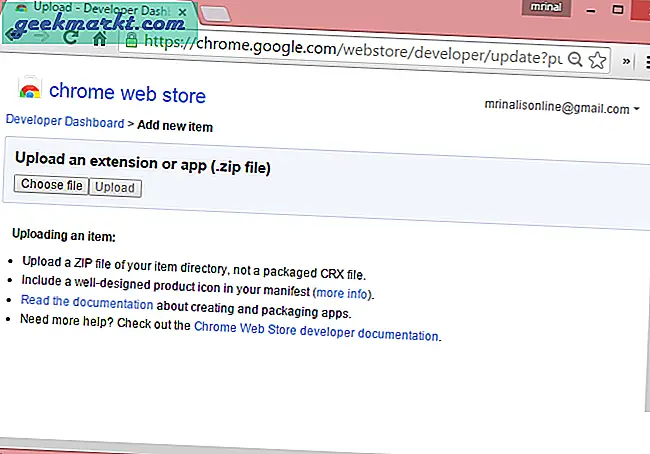
Als u klaar bent met het oplossen van problemen, kunt u uw extensie uploaden naar Chrome Store zodat iedereen deze kan zien.
Ga hiervoor naar het Chrome-ontwikkelaarsdashboard en maak een account aan. U moet Chrome eenmalige vergoedingen van $ 5 betalen. Upload vervolgens uw Chrome-extensie en voer details en enkele screenshots in. En dat is het. Druk op de publicatieknop en uw extensie is live.