
JavaScript wordt veel gebruikt in webontwikkeling, maar ook voor andere dingen, net als mobiele ontwikkeling en apps. Een eenvoudige teksteditor is alles wat u nodig hebt voor CSS en HTML5, maar JavaScript heeft iets meer nodig. Hier zijn wat op dit moment algemeen wordt beschouwd als de beste JavaScript-ID voor webontwikkeling.
Een goede JavaScript-IDE moet enkele belangrijke functies hebben. Het moet tools bevatten zoals automatische codevermelding, lijstfuncties, codegeneratie, refactoring, slimme navigatie, een geïntegreerde debugger en testfuncties. Een goede IDE omvat ook de afhandeling van fouten en uitzonderingen en add-ons om zijn repertoire uit te breiden.
Sommige van de JavaScript-ID's in deze lijst zijn premium, sommige zijn gratis, veel worden gedownload naar uw computer, maar er zijn er een paar online. Ze worden allemaal positief beoordeeld en lijken erg populair. Als u op zoek bent naar een nieuwe JavaScript IDE voor webontwikkeling, zal een van deze zeker in de rekening passen.
Ik ben geen codeerder maar een van mijn beste vrienden, dus gebruikte ik haar expertise om deze lijst te maken.

WebStorm
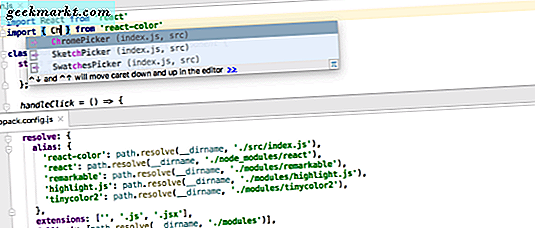
WebStorm is een van de meest populaire JavaScript-id's in de buurt als het aantal downloads en positieve recensies iets is dat voorbijgaat. Het is van begin af aan ontworpen om gebruiksvriendelijk en gebruiksvriendelijk te zijn en dat lijkt het zeker. Het is compatibel met JavaScript, HTML, CSS, Angular en Node.js, dus alle aspecten worden behandeld. Het is ook compatibel met de Angular, React en Meteor frameworks en Cordova, PhoneGap en Ionic mobiele ontwikkelingsapps.
WebStorm heeft een geweldig hulpprogramma voor het herschrijven van code, zodat zelfs nieuwe coders nette code kunnen genereren. Het kan variabelen extraheren, bestanden verplaatsen, automatisch aanvullen en helpen met parameters en functies. Als u een meer ervaren coder bent, vindt u alle geavanceerde hulpmiddelen die u nodig hebt om een aantal indrukwekkende apps en functies te maken.
WebStorm is niet gratis en vereist een jaarlijks abonnement om te gebruiken.

Atoom
Atom is een andere immens populaire JavaScript IDE. Het is in wezen een teksteditor waarmee je zoveel functies kunt gebruiken als je nodig hebt. Compatibel met HTML, JavaScript, CSS en Node.js is Atom gebaseerd op Electron, een platformonafhankelijk framework dat zijn waarde al heeft bewezen in JavaScript-programmering.
Cross-platformfunctionaliteit is uitstekend voor samenwerkingsprojecten, terwijl de ingebouwde Package Manager de mogelijkheid biedt om veel vooraf gebouwde pakketten toe te voegen of uw eigen pakketten te maken. Dit is een van de meest gewaardeerde functies van Atom omdat het enorme vrijheid biedt om de IDE precies zo in te stellen als u hem wilt gebruiken.
Andere functies van Atom zijn onder meer automatische aanvulling, bestandsbrowser, zoeken en vervangen, tags automatisch sluiten en een handige minikaart die u uw code in een overzicht laat zien. Atom heeft de neiging om te vertragen bij het werken met grotere bestanden en heeft blijkbaar een geheugenlek dat vertraging kan veroorzaken bij het gebruik ervan. Anders dan dat, wordt het zeer hoog aangeschreven.
Atom is gratis te gebruiken.

Codepen
Codepen noemt zichzelf de 'speeltuin voor de voorkant van het web'. Het is een van die online JavaScript IDE die ik hierboven noemde en is erg goed in wat het doet. Het speelt mooi met HTML, CSS en JavaScript en werkt met CoffeeScript of LiveScript. Het is handig voor zowel beginners die code willen leren en laten beoordelen door peers, maar ook ervaren codeerders die willen bouwen in een live preview-omgeving.
Er zijn veel CSS-, HTML- en JavaScript-tools binnen Codepen. U maakt uw code binnen een Pen met behulp van een aantal vrij krachtige toolkits zoals Emmet om snel schone code te genereren. Je kunt ook Vim Key Bindings gebruiken als je ze kent voor een snelle generatie. U hebt ook toegang tot de gebruikelijke codetools en functies die u van een geïnstalleerde IDE mag verwachten.
Het belangrijkste voordeel van Codepen is de gemeenschap. Het is een zeer grote en actieve community die hulp, advies en herziening biedt van code, ideeën en meer.
Codepen heeft zowel een gratis als een Pro-versie.

Sublieme tekst 3
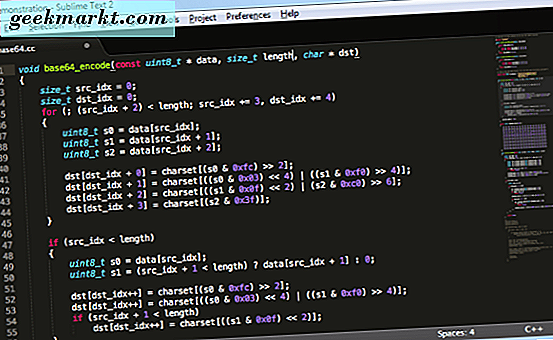
Sublime Text 3-functies in de meeste lijsten met goede JavaScript-IDE. Wat het leven begon als een eenvoudige teksteditor is geëvolueerd naar een volwaardige IDE die veel van de gereedschappen bevat die u verwacht te gebruiken bij het compileren van uw code. Het is zeer aanpasbaar, werkt op verschillende platforms en beheert pakketten met gemak.
De gebruikersinterface is eenvoudig maar effectief. Het werkt ook snel. De standaardinstallatie bevat veel tools die u altijd zou gebruiken, maar de Package Manager zorgt ervoor dat u over zoveel functies beschikt als u nodig hebt. Het werkt samen met Emmet, Babel, SublimeLimiter en anderen om uw JavaScript schoon en opgeruimd te houden.
Net als Codepen is de community een van de echte hoogtepunten van Sublime Text 3. Ze maken niet alleen plug-ins voor het programma, ze helpen ook, bekijken en bieden allerlei soorten ondersteuning en discussieonderwerpen. Dit zijn de soorten gemeenschappen die je doen geloven dat de mensheid nog steeds een toekomst heeft.
Sublime Text 3 is gratis te proberen maar $ 70 te houden.

NetBeans
NetBeans begon zijn leven als een Java-tool maar is uitgebreid met JavaScript en Node.js. Het werkt ook met HTML, CSS, PHP, JS, C / C ++, Python en andere talen. Het werkt binnen een virtuele Java-machine, dus het werkt op de meeste besturingssystemen en kan worden geconfigureerd zoals u het wilt.
NetBeans omvat de meeste gereedschappen en functies die u zou verwachten, waaronder codevouwen, codering, JSON-tools, automatisch aanvullen voor variabelen, functie-referenties, bibliotheekfuncties, klassen en meer, zodat u echt snel kunt coderen. Eenmaal klaar, zal de nette foutopsporings- en foutcorrectiefunctie eventuele fouten aangeven en zelfs hints geven over waar verdere optimalisaties kunnen worden gevonden.
NetBeans heeft ook een coole Chrome-extensie die zorgt voor effectieve debugging en de mogelijkheid om bronnen vanuit de browser te bewerken. Blijkbaar een zeer nuttige tool.
NetBeans is gratis en open source.
Zoals ik bovenaan vermeldde, ben ik geen codeur, dus moest ik op een codeervriend steunen om dit stuk te helpen. Hoewel de aanbevelingen van haar zijn, zijn eventuele fouten of vergissingen van mij!
Hebt u nog andere suggesties voor een goede JavaScript-ID? Vertel het ons hieronder als je dat doet!








