
Animate.css bestaat nu al een paar jaar en ik moet toegeven dat ik vrij laat op het feest ben. Ik ontdekte het pas een paar maanden geleden toen ik op zoek was naar CSS-animatielessen en ontdekte wat de snelste en eenvoudigste manier moest zijn om rond te animeren, Animate.css.
Animate.css is gemaakt door een man genaamd Dan Eden en is een snelle manier om te zien hoe CCS werkt en wat animatie-actie op uw website te krijgen.
Beschreven als 'Just-add water CSS-animatie' Animate.css is een beetje plezier met een serieuze kant. Het stelt zelfs amateur webdesigners zoals ik in staat om snel de grondbeginselen van CSS-animatie onder de knie te krijgen en eenvoudige maar effectieve effecten voor websites te creëren. Van een enkele geanimeerde kop tot meer betrokken bewegingen, deze tool kan het.

Animate.css
Animate.css is beschikbaar om te downloaden van GitHub en is in wezen een bibliotheek met eenvoudige CSS-effecten die op één plek zijn verzameld. Elke animatie is mooi verpakt en klaar voor gebruik. Het enige wat u hoeft te doen is de gewenste animatie vinden en de klas toepassen. Dat is echt alles wat er is.
Je hoeft niet de hele bibliotheek te downloaden als je dat niet wilt, omdat er 2500 regels code in zitten. U kunt de Animate.css-site bezoeken, een animatie vinden en op de koppeling Download Animate.css klikken. Het laadt de klas op een webpagina die je kunt kopiëren en gebruiken zoals je wilt.
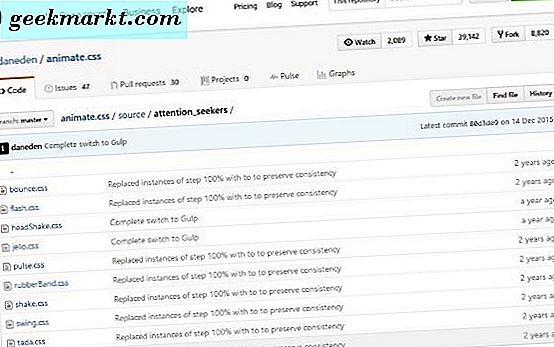
Het is echter gemakkelijker om GitHub te gebruiken en naar beneden te gaan om het effect te vinden waarnaar je op zoek bent.
- Navigeer naar de css GitHub-pagina.
- Klik op de koppeling Bron om toegang te krijgen tot de lijst met elementen.
- Selecteer het gewenste effecttype in de lijst. Bounce is een aandachtzoeker, dus selecteer de attention_seekers link.
- Selecteer bounce.css.
- Kopieer de code en plaats deze op je pagina om de animatie toe te passen.
Het is echt zo simpel. Je zou natuurlijk verschillende opties kiezen voor de verschillende effecten, maar het eindresultaat is hetzelfde. Toegang tot de code die nodig is om het zware werk op de pagina te doen.

Een geanimeerd object bouwen met Animate.css
Iets cools bouwen met Animate.css is eenvoudig. Het is gewoon een kwestie van de CCS-code vinden en deze aan uw eigen CSS toevoegen. Als ik het kan, kan iedereen het!
De eerste optie op de Animate.css-pagina is bounce, dus laten we dat in dit voorbeeld gebruiken.
- Plak de binnenkant in je stylesheet.
- Zoek de CSS voor de gewenste animatie en voeg deze toe aan het element dat u wilt animeren. Voeg bijvoorbeeld '' toe om dat bounce-effect toe te voegen om te testen, een afbeelding of wat dan ook.
- Voeg de volgende CSS-code toe om het allemaal te laten werken. Genomen uit de bounce.css hierboven.
@keyframes stuiteren {
van, 20%, 53%, 80%, tot {
animatie-timing-functie: cubic-bezier (0.215, 0.610, 0.355, 1.000);
transform: translate3d (0, 0, 0);
}
40%, 43% {
animatie-timing-functie: cubic-bezier (0.755, 0.050, 0.855, 0.060);
transformatie: translate3d (0, -30px, 0);
}
70% {
animatie-timing-functie: cubic-bezier (0.755, 0.050, 0.855, 0.060);
transformatie: translate3d (0, -15px, 0);
}
90% {
transformatie: translate3d (0, -4px, 0);
}
}
.bounce {
animatie-naam: bounce;
transform-origin: midden onderaan;
}
Nog meer animaties met Animate.css
De bovenstaande reeks voegt een bounce-effect toe wanneer de pagina voor het eerst wordt geladen, wat cool is, maar een eenmalig iets. Hoe zit het met we toevoegen aan zweven. Op die manier botst het wanneer iemand over de test zweeft. Het is niet iets dat ik zou doen op een productiewebsite, maar het is een geweldige manier om te laten zien hoe alles werkt.
Voeg de volgende code toe aan uw CSS om het bounce on hover effect toe te voegen. De, elke keer dat de muis over het element zweeft, zou het moeten stuiteren.
.animated: hover {
-webkit-animatie-duur: 1s;
-moz-animation-duration: 1s;
-ms-animation-duration: 1s;
-o-animation-duur: 1s;
animatie-duur: 1s;
-webkit-animatie-vulmodus: beide;
-moz-animation-fill-mode: beide;
-ms-animation-fill-mode: beide;
-o-animation-fill-mode: beide;
animatie-vulmodus: beide;
}
Als je CSS kent, weet je veel beter dan ik over hoe verschillende effecten op verschillende acties kunnen worden geïmplementeerd. Als een beginner helpen dit en de bibliotheken in Animate.css me eenvoudige maar effectieve animaties te maken voor mijn webpagina's.
Ik weet niet hoeveel ik zou gebruiken op een live website omdat ze niet altijd te goed aflopen en mobiele gebruikers ze niet zo leuk lijken te vinden. Echter, als een les in hoe CSS werkt en hoe het kan worden gebruikt om het web te verbeteren, is het een geweldige bron. Ik ben maar een beginneling, maar zelfs een paar uur met Animate.css doorbrengen voor deze tutorial heeft me veel geleerd. Ik denk dat ik er nog veel meer mee zal spelen voordat ik klaar ben. En jij?