Google Chrome heeft weinig opties om de schuifbalk van de pagina aan te passen. Zou het niet geweldig zijn als u de kleuren, knoppen, afmetingen en schuifsnelheden van de schuifbalk zou kunnen aanpassen? Welnu, u kunt precies dat doen met een paar Chrome-extensies.
De Google Chrome-schuifbalk aanpassen met Rescroller
Rescroller is misschien de beste extensie voor het aanpassen van de Chrome-schuifbalk met. Ga naar deze pagina om Rescroller aan de browser toe te voegen. Eenmaal toegevoegd, kunt u klikken op de knop Instellingen opnieuw coderen op de werkbalk om de onderstaande pagina te openen.

Blader nu een beetje naar Algemene opties waarmee u de breedte van de schuifbalk kunt aanpassen. U kunt de formaatbalk van de schuifbalk slepen om de breedte van de schuifbalk aan te passen. Hiermee configureert u de breedte van de balk aan de rechterkant van de pagina Rescroller.
Direct onder die schuifbalk bevindt zich een tekstvak in de zwarte lijst. Daar kunt u website-URL's invoeren om de standaard schuifbalk aan te houden. Dan zal de aangepaste schuifbalk niet worden opgenomen op die websites.
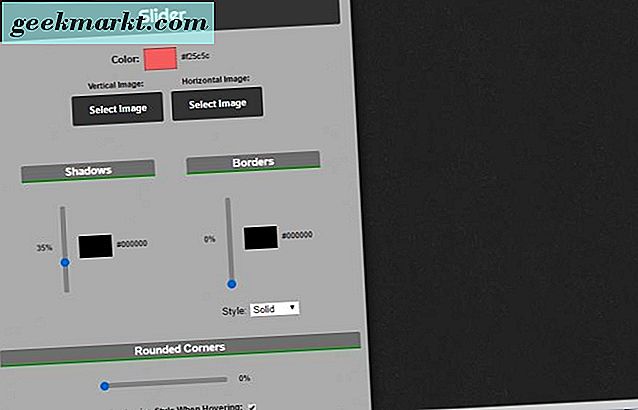
Blader naar de Slider-opties om de schuifregelaarskleuren te configureren. Klik op het vak Kleur om een palet te openen waaruit u alternatieve kleuren voor de schuifregelaar kunt kiezen. Selecteer daar een kleur en klik op Toepassen op het palet om de kleur van de schuifregelaar te wijzigen.

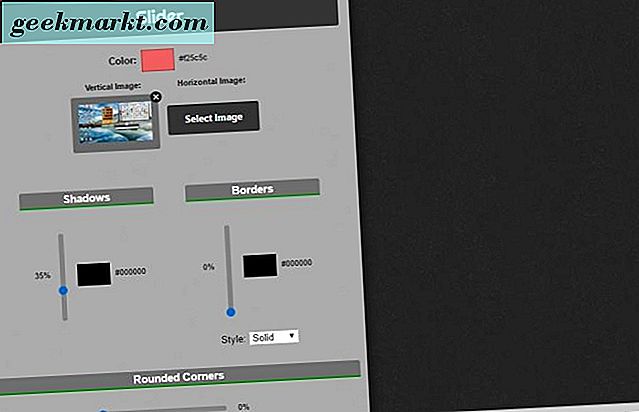
U kunt ook achtergrondafbeeldingen toevoegen aan de verticale en horizontale schuifregelaars. Druk op de knop Select Image om een afbeelding voor de schuifregelaar te kiezen. Druk vervolgens op Openen om de afbeelding toe te voegen aan de schuifregelaar, zoals hieronder.

De Slider-opties bevatten ook schuifbalken met schaduwen en randen . Als u de balk Randen naar boven sleept, wordt een rand aan de schuif toegevoegd. Sleep de balk Schaduwen omhoog om een schaduweffect toe te passen.
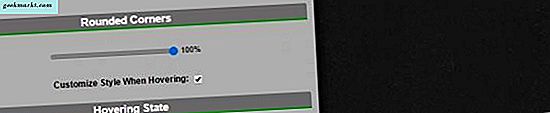
De meeste schuifknoppen zijn standaard vierkant. U kunt de Chrome-schuifregelaar echter aanpassen zodat deze meer gebogen is. Sleep de schuifbalk van de afgeronde hoeken verder naar rechts om gebogen hoeken aan de schuifregelaar toe te voegen, zoals hieronder.

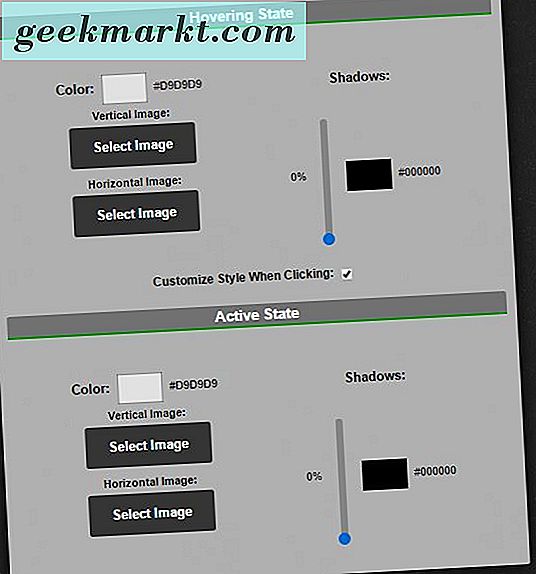
Daaronder kunt u de selectievakjes Stijl aanpassen bij aanpassen en Stijl aanpassen bij klikken op selecteren. Selecteer die om de hieronder getoonde opties te openen. Met deze instellingen kunt u de schuifregelkleuren verder aanpassen wanneer u de muisaanwijzer plaatst of deze met de cursor selecteren.

Met de achtergrondopties kunt u de hoofdschuifbalk aanpassen, maar niet de schuifregelaar. Deze instellingen zijn bijna identiek aan de schuifregelaaropties. Als zodanig kunt u de kleur, schaduwen en randen van de hoofdschuifbalk vrijwel identiek aanpassen.
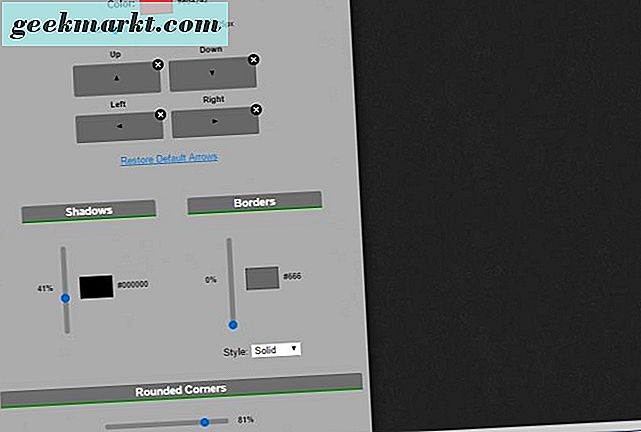
Iets verderop op de Rescroller-pagina zijn er knoppenopties. Als dit nog niet is geselecteerd, klikt u op de schuifknoppen weergeven om knoppen op de schuifbalk weer te geven en deze instellingen uit te vouwen. Vervolgens kunt u op het vak Kleur klikken om nieuwe kleuren voor die knoppen te kiezen. Als u een aantal goede knopafbeeldingen hebt, klikt u op de X in de vakken Omhoog, Rechts, Onder en Links en drukt u vervolgens op Afbeelding selecteren om ze aan de schuifbalken toe te voegen. Bekijk deze pagina op de Iconfinder-website om enkele pijlknoppen voor de schuifbalk te vinden.

U kunt ook afgeronde hoeken toevoegen aan de pijlknoppen. Blader omlaag naar de onderkant van de pagina en sleep de balk met afgeronde hoeken daar verder naar rechts. Bovendien kunt u Stijl aanpassen bij zweven en stijl aanpassen selecteren wanneer u op de pijlknoppen klikt .
Voeg een Minimal Scrollbar-ontwerp toe aan Chrome
Voor een snelle aanpassing van de schuifbalk, bekijk de Minimal Scrollbar- extensie. Dit is een extensie die een nieuwe schuifbalk toevoegt aan Google Chrome die wordt uitgevouwen wanneer u er met de muisaanwijzer overheen beweegt en kleiner wordt wanneer de schuifbalk niet is geselecteerd. Het heeft ook een transparante schuifregelaar met afgeronde hoeken.
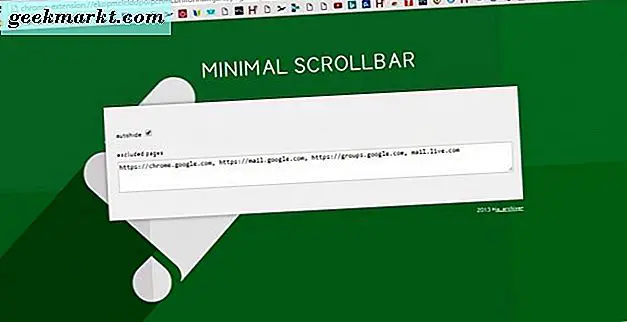
Open deze pagina en druk op de groene knop daar om deze extensie toe te voegen aan Chrome. Start vervolgens de browser opnieuw op en open een paar pagina's om de nieuwe schuifbalk uit te proberen. U zult zien dat de pagina's de schuifbalk bevatten die direct in de snapshot wordt getoond.

Dus deze schuifbalk heeft effectief een kleinere breedte als deze niet is geselecteerd. Beweeg de cursor erover om de schuifbalk uit te vouwen. De transparante schuifregelaar is ook iets nieuws.
Deze extensie heeft niet veel aanpassingsopties, maar u configureert deze zodanig dat de standaard schuifbalk op bepaalde pagina's op zijn plaats blijft. Klik met de rechtermuisknop op de knop Minimal Scrollbar op de werkbalk en selecteer vervolgens Opties om het onderstaande tabblad te openen. Daar kunt u pagina-URL's in het tekstvak invoeren, zodat ze niet de aangepaste schuifbalk bevatten.

De schuifbalkpagina aanpassen Scroll
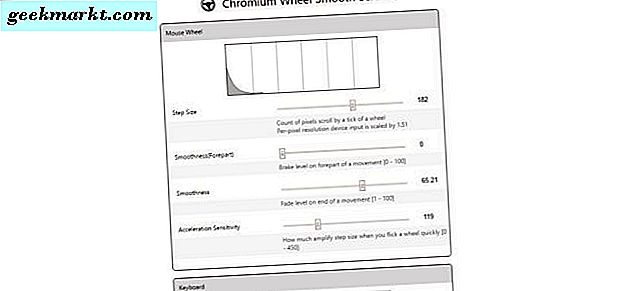
U kunt de schuifbalkpaginagrill, of anders de schuifsnelheid, niet aanpassen met Rescroller of Minimale schuifbalk. U kunt dit echter doen met de Chromium Wheel Smooth Scroller- extensie, die Chrome-gebruikers vanaf deze pagina aan de browser kunnen toevoegen. Klik vervolgens met de rechtermuisknop op de knop Chromium Wheel Smooth Scroller op de werkbalk en selecteer Opties om de hieronder weergegeven pagina te openen.

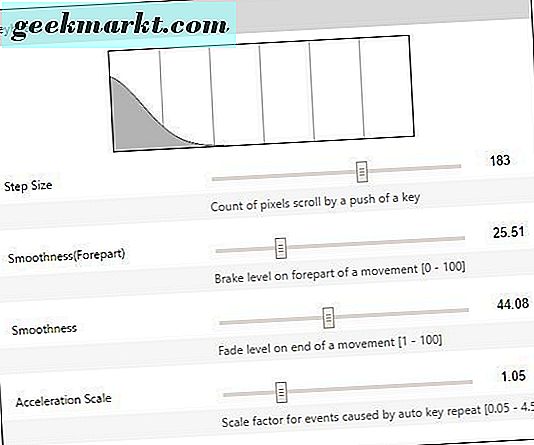
Aan de bovenkant heb je muiswielopties waarmee je de muiswiel-scroll kunt aanpassen met. Elke muiswielrol rolt bijvoorbeeld de schuifregelaar langs de pagina met een specifieke hoeveelheid; en je kunt dat aanpassen door de balk Stapgrootte verder naar links of rechts te slepen. Versleep de balk naar rechts om het aantal pixels te vergroten dat de schuifregelaar met elke wielrol naar beneden springt, waardoor de schuifsnelheid effectief wordt verhoogd.
Net daaronder zijn Smooth en Smooth (Forepart) balken. Versleep deze balken verder naar rechts om de pagina te laten scrollen met wielrollen vloeiender. Als u ze helemaal naar links sleept, wordt de pagina met muiswiel een beetje jerkier.
U kunt ook omhoog en omlaag bladeren op de pagina met de pijltjestoetsen. Onder de muisopties zijn er instellingen waarmee u de toetsenbordpagina kunt aanpassen. De opties zijn in principe hetzelfde als die voor de muis, behalve dat ze de schuifbalkinstellingen van Chrome voor het toetsenbord aanpassen.

Onderaan de pagina staat een tekstvak Zwarte lijst. Daar kunt u de URL's invoeren van websites die u wilt uitsluiten van de geselecteerde Chromium Wheel Smooth Scroller-instellingen.
Met die extensies kunt u nu de Google Chrome-schuifbalk aanpassen. U kunt de schuifbalk een revisie geven met Rescroller, een nieuwe transparante schuifregelaar toevoegen aan de browser met Minimal Scrollbar of verder de paginarol configureren met Chromium Wheel Smooth Scroller.