Eerder hebben we besproken hoe je bureaubladschermafbeeldingen kunt maken met de Snipping Tool en PrtSc-sneltoets van Windows 10. U kunt deze ook gebruiken om een momentopname van een browservenster vast te leggen, maar u kunt geen momentopname maken van de volledige webpagina die in de browser met hen is geopend. Het is dus beter om webpagina-schermafbeeldingen te maken met Google Chrome, Opera en Firefox-extensies.
Websiteschoten vastleggen in Google Chrome
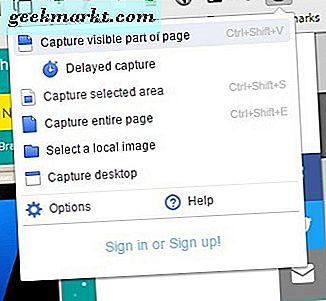
Een van de beste uitbreidingen voor het vastleggen van momentopnamen van webpagina's in Chrome is Awesome Screenshot . Klik hier om de pagina van de extensie te openen en toe te voegen aan de browser. Dit is ook een add-on die u vanaf hier aan Firefox kunt toevoegen. Zodra je de extensie hebt geïnstalleerd, open je een pagina en druk je op de Awesome Screenshot-knop op de werkbalk, zoals hieronder.

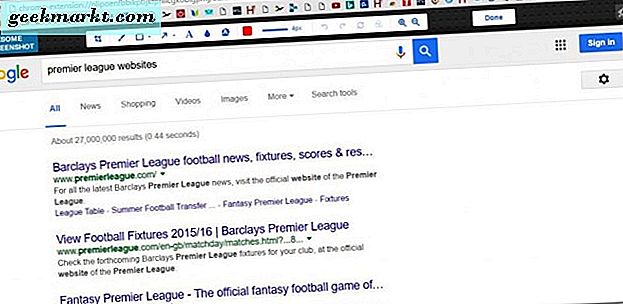
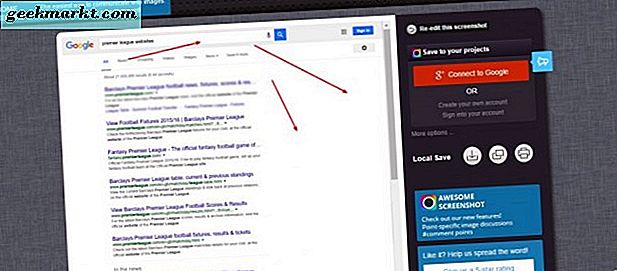
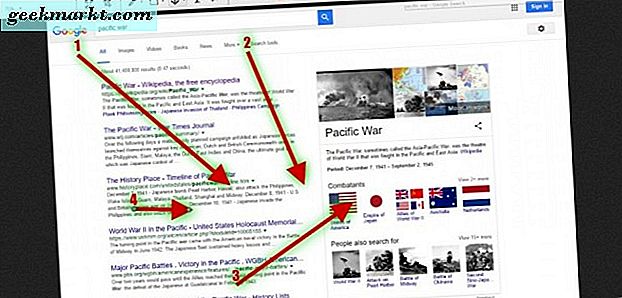
Selecteer Volledige pagina vastleggen in het menu om een snapshot van de hele pagina vast te leggen. Vervolgens wordt het tabblad geopend dat wordt weergegeven in de afbeelding direct hieronder, inclusief de foto van de volledige pagina die u zojuist hebt gemaakt. Merk op dat het de hele pagina in de snapshot vastlegt, inclusief de gebieden die niet zichtbaar waren in de browser toen je de foto nam, wat niet het gereedschap voor knippen is.

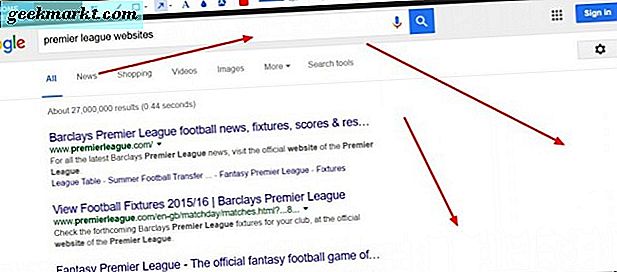
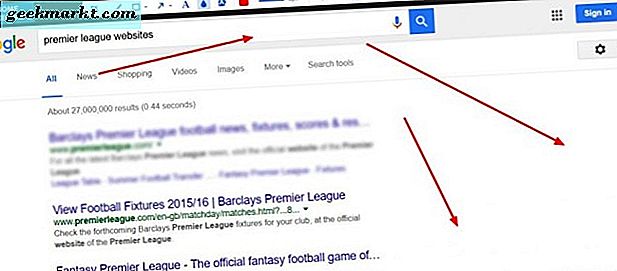
Op dit tabblad kunt u een aantal extra annotatie-opties voor de afbeelding selecteren. U kunt bijvoorbeeld rechte pijlen op de afbeelding tekenen door de pijlknop op de werkbalk te selecteren. Houd de linkermuisknop ingedrukt en sleep de pijl om deze uit te vouwen. Druk op de knop Geselecteerde verwijderen om geselecteerde pijlen en andere objecten te wissen.

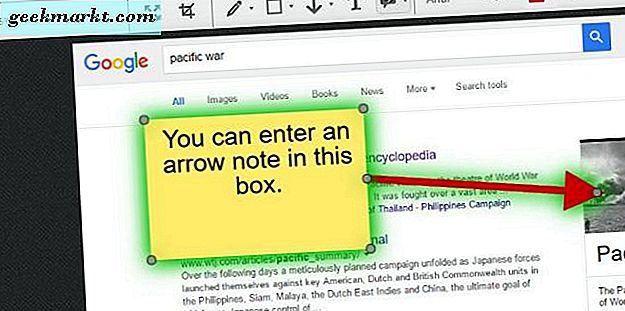
Druk op de knop Tekst om tekst aan de afbeelding toe te voegen. Dat voegt een tekstvak toe aan de momentopname. Het invoeren van tekst breidt het vak uit. Klik op de kleine cirkel bovenaan en houd de linkermuisknop ingedrukt om het vak te draaien. U kunt nieuwe lettertypen en tekstkleuren kiezen op de werkbalk wanneer het tekstvak is geselecteerd.
Vervagen is een andere optie op de Awesome Screenshot-werkbalk die u niet zult vinden in de Snipping-tool. Hiermee kunt u een wazig effect op de afbeelding krijgen. Klik op de optie Vervagen en sleep een vak over een gedeelte van de afbeelding om de vervaging eraan toe te voegen, zoals hieronder wordt weergegeven.

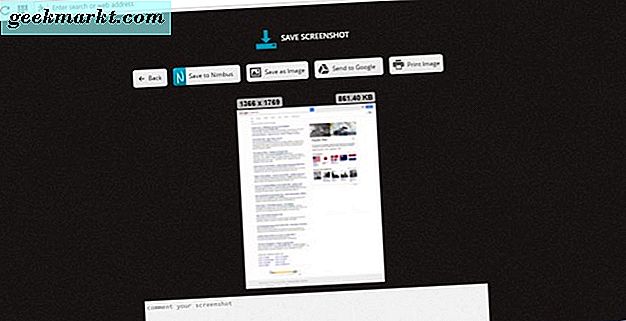
Druk op de knop Gereed om het screenshot van uw webpagina op te slaan. Daarna worden enkele opslagopties voor de afbeelding geopend, zoals hieronder wordt weergegeven. U kunt enkele lokale opslagopties selecteren of opslaan in accounts zoals Google+.

Om een kleiner gedeelte van de webpagina vast te leggen, selecteert u Vastgelegde geselecteerd gebied in het menu Awesome Screenshot-knop. Vervolgens kunt u een rechthoek over het gebied van de pagina slepen om in de opname vrijwel hetzelfde op te nemen als het gereedschap Knippen. Klik op Capture om de selectie te bevestigen.
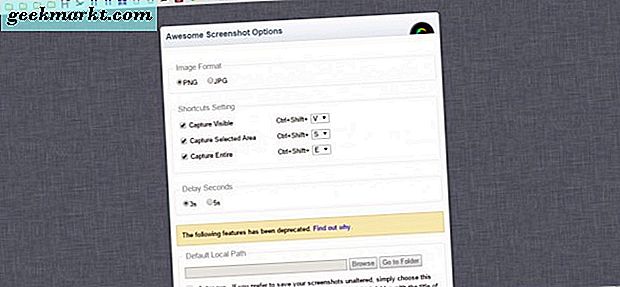
Klik met de rechtermuisknop op de knop van de extensie en selecteer Opties om verdere instellingen te openen. Dat opent het tabblad hieronder van waaruit u de Awesome Screenshot-sneltoetsen kunt configureren. Bovendien kunt u ook een alternatieve bestandsindeling voor de afbeeldingen selecteren.

Screenshots maken met Nimbus
Nimbus Screen Capture is een alternatieve extensie waarmee u snapshots van pagina's kunt maken. Je kunt het gebruiken in Google Chrome, Firefox en Opera. Het werkt ongeveer hetzelfde als Awesome Screenshot met een Nimbus Screenshot en Screencast- knop op de werkbalk die u kunt indrukken om de opties te selecteren.

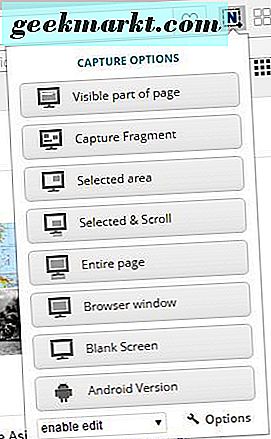
Druk dus op de knop hierboven in de foto en selecteer Volledige pagina om een foto te maken van de volledige pagina die in de browser is geopend. Vervolgens wordt het onderstaande tabblad Bewerk - Nimbus Screenshot geopend. Dit tabblad is ook vergelijkbaar met Awesome Screenshot met een werkbalk bovenaan met annotatie-opties.

De opties hier zijn ook vergelijkbaar en u kunt pijlen toevoegen aan de afbeelding door de trekstijl te selecteren. Als u op de kleine pijl naast die knop klikt, kunt u een breder scala aan pijlen kiezen. U kunt ook een schaduwoptie selecteren om een schaduweffect of gloeieffect toe te voegen aan de geselecteerde pijl. Druk op de knop Show numbers helemaal rechts op de werkbalk om cijfers aan de pijlen toe te voegen.

Selecteer de aantekening notitie optie om pijlen te combineren met tekstvakken. Dat voegt een pijl en een tekstvak toe aan de snapshot zoals hieronder. Klik op de cirkels rond het tekstvak en de pijl om hun hoek en dimensies aan te passen.

Nimbus heeft ook de vervaging optie opgenomen in Awesome Screenshot. Het heeft echter een extra instelling die u kunt selecteren om wazigheid toe te voegen aan de volledige momentopname in plaats van alleen een kleiner geselecteerd gebied.

Druk op de knop Gereed om de momentopname op te slaan. Druk vervolgens op Opslaan als afbeelding om de momentopname op te slaan op een pc of laptop. Als alternatief kunt u deze ook opslaan in uw Nimbus-account door de optie Opslaan naar Nimbus te selecteren.

Klik op de knop Nimbus Screenshot en Screencast en Geselecteerd gebied om een kleiner gedeelte van een webpagina vast te leggen. Vervolgens kunt u een rechthoek slepen en uitbreiden om een gebied van de pagina te selecteren dat u in de snapshot wilt vastleggen. Klik op de knop Bewerken onder de rechthoek om de momentopname te openen op het tabblad Bewerken - Nimbus Screenshot. Druk op de knop Opslaan om de bijsnijdpositie van de rechthoek op te slaan. U moet ook het selectievakje Gesneden snijpositie opslaan op het tabblad Opties - Nimbus Screenshot inschakelen om die optie in te schakelen.
Volledige webpagina-opnamen maken in Edge
U hebt geen extensie nodig om snapshots van de volledige webpagina in Edge vast te leggen. U kunt in plaats daarvan een momentopname van een websitepagina vastleggen met de optie Een webnotitie maken. Open een pagina in de rand om vast te leggen in de afbeelding en druk vervolgens op de knop Een webnotitie maken op de werkbalk. Dat maakt een momentopname van de pagina en open de notitiebalk zoals hieronder.

De opties op de Edge-werkbalk zijn iets beperkter dan die in Awesome Screenshot en Nimbus. U kunt op de knop Clip drukken om een kleiner deel van de pagina uit te snijden. Dat opent een rechthoek die u over een gedeelte van de pagina kunt slepen om naar het Klembord te kopiëren. Plak het gekopieerde gedeelte van de pagina in Paint of een andere afbeeldingseditor door de software te openen en op Ctrl + V te drukken.

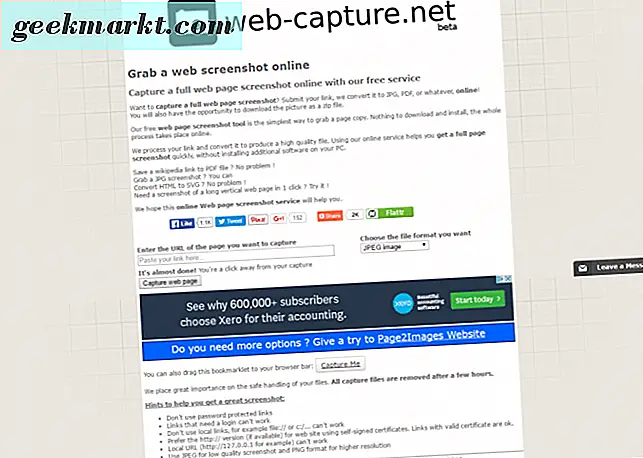
Een andere manier om een volledige momentopname van de websitepagina vast te leggen in Edge en elke andere browser, is met de tool web-capture.net. Dat is een webpagina die de URL's verwerkt die u invoert in volledige webpagina-screenshots. Klik hier om de hieronder getoonde tool web-capture.net te openen.

Voer vervolgens een URL in in het vak Geef de URL op van de pagina die u wilt vastleggen en selecteer een bestandsindeling voor de afbeelding in het vervolgkeuzemenu. Druk op de knop Webpagina vastleggen om uw gemaakte foto te krijgen. Klik vervolgens op weergave voor een volledige preview van de gemaakte foto. Klik op Downloaden (voorkeur) om de momentopname op te slaan in de map Downloads.
U kunt dus snapshots van volledige pagina's maken met Awesome Screenshot, Nimbus Screen Capture, Edge's Make A Web Note- optie en web-capture.net. De browserextensies hebben de meest uitgebreide opties voor het maken van schermafbeeldingen op volledige webpagina's en u maakt snapshots van desktop-software met Awesome Screenshot. Als zodanig is Awesome Screenshot een geweldig alternatief voor de Snipping Tool van Windows 10.