Wilt u een slagschaduweffect toevoegen aan de afbeeldingen of andere inhoud van uw website? Het kan worden gedaan met behulp van CSS, u hoeft geen ingewikkelde software te gebruiken. Het voordeel van het gebruik van CSS om schaduweffecten toe te voegen, is dat u de elementen nauwkeurig kunt targeten en ze kunt wijzigen wanneer en wanneer dat nodig is. In het geval van afbeeldingen, elimineert het toevoegen van het slagschaduweffect via CSS de noodzaak om ze permanent te wijzigen.
U kunt het slagschaduweffect met behulp van een eenvoudige CSS-eigenschap genaamd Box Shadow toevoegen aan vrijwel elk HTML-element of afbeelding. Box Shadow is een eenvoudige CSS-eigenschap die een of meer schaduwen aan een element koppelt met behulp van offsets, vervaging, straal en kleur. Box Shadow is al lang geïntroduceerd in CSS en wordt ondersteund door alle moderne browsers.
Het beste van Box Shadow is dat je een schaduweffect kunt toevoegen buiten het inhoudsvak of binnenin. Nu vraag je je misschien af wat in de wereld een inhoudsbox betekent. In eenvoudige bewoordingen is een inhoudsvak niets anders dan een HTML-element zoals P, DIV, enz.
CSS Box Shadow Syntax
De syntaxis voor de eigenschap Box-Shadow zal er ongeveer zo uitzien.
box-schaduw:;
Horizontale offset (vereiste waarde): Dit is een vereiste waarde en wanneer u positieve waarden instelt (zoals 10px), wordt de schaduw horizontaal naar links geduwd. Een negatieve waarde (zoals -10 px) zal de schaduw naar de rechterkant duwen. U kunt deze op 0 zetten als u de schaduw niet wilt compenseren.
Verticale offset (vereiste waarde): Dit is een vereiste waarde en wanneer u positieve waarden instelt (zoals 10px), wordt de schaduw verticaal naar beneden gedrukt. Negatieve waarden (zoals -10px) zullen de schaduw verticaal omhoog duwen. U kunt deze op 0 zetten als u de schaduw niet wilt compenseren.
Vervagingsradius (vereiste waarde): Deze waarde vervaagt de schaduw zodat deze geen harde randen heeft. Hoe hoger u de waarde instelt, des te hoger is het vervagingseffect. Als u het vervagingseffect niet wilt, kunt u dit instellen op "0".
Verspreidingsradius (optiewaarde): Dit is een optionele waarde die de schaduw verspreidt, afhankelijk van de waarde die u instelt. Hoe hoger de waarde, hoe hoger de spreiding. Als u het spread-effect niet wilt, kunt u de waarde weglaten of op '0' zetten.
Kleur (vereiste waarde): U kunt elke gewenste kleur instellen met hexadecimale, RGB- (rood, blauw, groen, alfa), HLSA (tint, verzadiging, lichtheid, alfa) en benoemde HTML-kleuren. Als u geen kleur heeft ingesteld, stelt de browser een standaardkleur in. De standaardkleur is volledig afhankelijk van de browser die u gebruikt. Het is dus altijd een goed idee om de kleur in te stellen.
Voeg CSS Box Shadow toe aan een afbeelding of inhoudsbox
Met behulp van de bovenstaande syntaxis kunt u het slagschaduweffect gemakkelijk aan elk element toevoegen. Als u bijvoorbeeld het schaduweffect met zowel vervaging als spreiding aan een div-element wilt toevoegen, hoeft u alleen maar dat element te targeten met behulp van de element-tag of zijn CSS-klasse of ID en de waarden van de box-shadow in te vullen eigendom. Het zal er ongeveer zo uitzien.
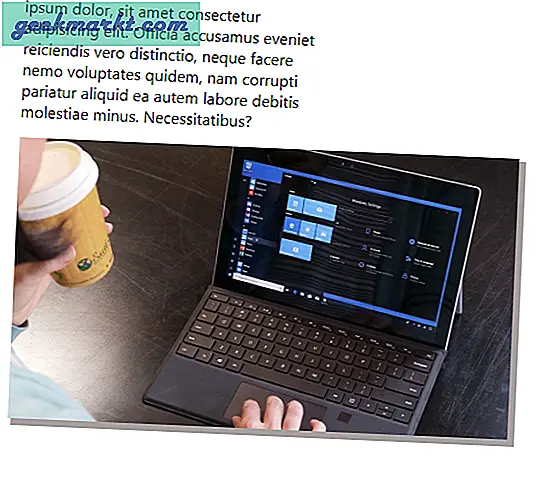
.schaduw-effect {box-shadow: 3px 3px 10px 2px # a9a1a1; } Resultaat:

Als u de schaduw niet wilt vervagen, maar deze wilt verspreiden, ziet de code er ongeveer zo uit.
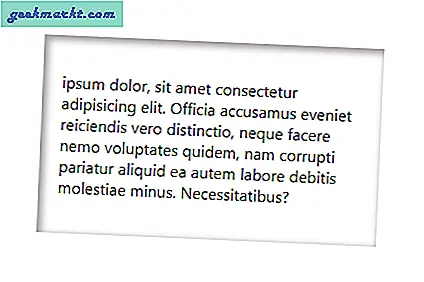
.schaduw-effect {box-shadow: 5px 5px 0px 2px # a9a1a1; } Zoals je kunt zien, heb ik de vervagingsradius ingesteld op 0px. Het resulterende schaduweffect heeft harde randen en ziet er ongeveer zo uit.

Een van de gekste dingen van de Box-Shadow-eigenschap is dat je er meerdere schaduwen mee kunt toevoegen. Om dat te doen, hoeft u alleen maar door komma's gescheiden waarden op te geven. De syntaxis ziet er ongeveer zo uit.
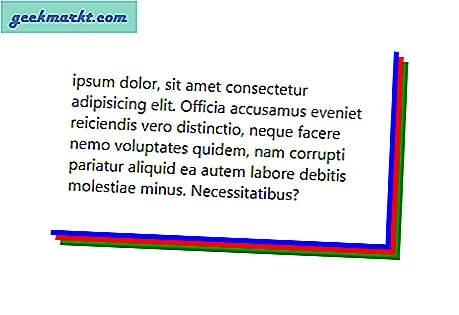
.shadow-effect {box-shadow: 10px 10px 0 blauw, 15px 15px 0 rood, 20px 20px 0 groen; } 
Door "inzet" toe te voegen aan de eigenschap box-shadow, kunt u het schaduweffect binnen het inhoudsvak weergeven.
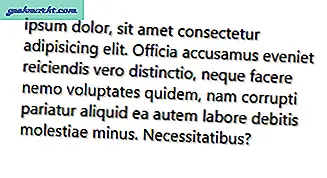
.shadow-effect {box-shadow: inzet 3px 3px 10px 2px # a9a1a1; } Resultaat:

Dit zijn slechts enkele voorbeelden van hoe u het schaduweffect kunt toevoegen aan een inhoudsvak of afbeelding. Door simpelweg verschillende waarden te wijzigen, krijgt u het gewenste schaduweffect. Speel gewoon wat rond en kijk wat bij u past.
CSS-tekstschaduwgenerator
Als u de slagschaduw aan tekst wilt toevoegen, moet u de eigenschap Text-Shadow gebruiken. De syntaxis lijkt sterk op de eigenschap Box-Shadow, maar er is geen spreidingsradius in de eigenschap Text-Shadow. Hier is de syntaxis.
schaduw tekst:;
Als u de bovenstaande syntaxis vervangt door werkelijke waarden, ziet het er ongeveer zo uit.
p {tekstschaduw: 1px 1px 2px # 333333; } Het resulterende effect zal ongeveer zo zijn.

In tegenstelling tot de eigenschap box-shadow is de vervagingswaarde in Text-Shadow optioneel. d.w.z. als u niet wilt dat de tekstschaduw wazig is, kunt u de waarde weglaten of deze instellen op "0".
Voeg CSS Box Shadow toe aan specifieke afbeeldingen in Wordpress
Nu we hebben uitgezocht hoe we een schaduweffect aan afbeeldingen kunnen toevoegen met CSS, hebben we nu een manier nodig om het toe te voegen aan specifieke afbeeldingen zonder andere afbeeldingen op de website te beïnvloeden.
Om dit te doen, kunt u eenvoudig een nieuwe CSS-klasse maken en deze naar behoefte aan de afbeelding toevoegen. Op deze manier hebben alleen afbeeldingen met die specifieke CSS-klasse het schaduweffect.
Om een nieuwe CSS-klasse te maken, kunt u de Simple Custom CSS Wordpress-plug-in gebruiken of de meeste WP-thema's worden geleverd met een custom.css-bestand. U kunt de CSS-code ook in dat bestand toevoegen.

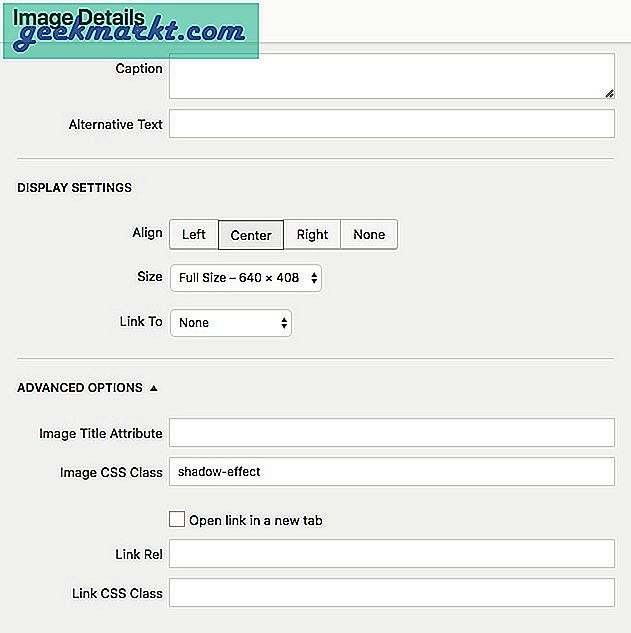
Dubbelklik vervolgens op het Bewerk pictogram voor die afbeelding (degene die eruitziet als een potlood). Onder de Geavanceerd optie zoekenAfbeelding CSS-klasseen typ de klassenaam in die je hebt gedefinieerd in onze stylesheet. In dit geval is onze klassenaam schaduweffect,eenmaal gedaan wijzigingen opslaan.

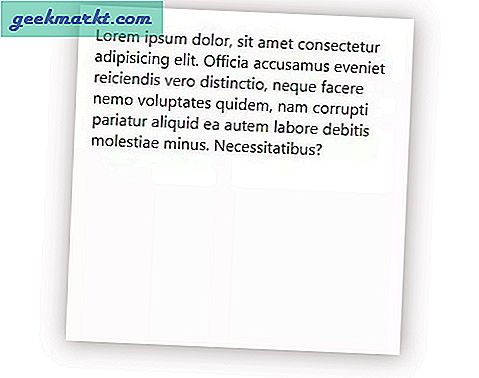
En klik vervolgens op "Concept opslaan'Of'Bijwerken‘Om de WordPress-pagina bij te werken. Wanneer de pagina wordt vernieuwd, ziet het resultaat er als volgt uit:
Alleen de afbeeldingen met CSS Class-schaduweffect hebben Box Shadow eromheen. Als uw blogpost 20 afbeeldingen heeft, moet u dit handmatig doen voor 20 afbeeldingen, wat een beetje vervelend is. Het zal u echter nog steeds veel tijd besparen door het in Photoshop te bewerken.

Zoals u kunt zien, is het toevoegen van het slagschaduweffect met CSS niets moeilijks. De voorbeelden die ik hier heb getoond, zijn slechts de basis. Speel gewoon met verschillende waarden en u zult zien hoe effectief zowel de Box-Shadow als de Text-Shadow eigenschappen werkelijk zijn. Voor gebruiksgemak kunt u ook een box-shadow-generator gebruiken.
Hoop dat het helpt. Reageer hieronder en deel uw mening en ervaringen over het gebruik van de bovenstaande methode om een slagschaduweffect toe te voegen aan afbeeldingen of inhoudsboxen met behulp van CSS.